ویرایش فایل ها در سی پنل
در این آموزش با نحوه ویرایش فایل ها در سی پنل آشنا خواهید شد. با این کار میتوانید فایل های و کدهای وب سایت خود را از طریق هاست سی پنل ویرایش نمایید

این تغییرات می تواند شامل اضافه کردن یک عکس یا ویدیو، یک متن، اعمال تغییرات ظاهری در سایت و یا ویرایش فایل در هاست باشد، در خصوص سایت های داینامیک و سیستم های مدیریت محتوا موضوع کمی فرق می کند که ما در این مقاله آموزش ویرایش فایل در سی پنل را خدمت شما میگوئیم.
برای مثال اگر شما از سیستم محبوب وردپرس استفاده می کنید در صورتی که یک توسعه دهنده نیستید نیاز چندانی به ویرایش فایل ها در هاست ندارید، زیرا وردپرس دارای ابزارهایی است تا شما تمامی تغییرات لازم را از طریق پیشخوان مدیریت اعمال کنید.
اما اعمال تغییرات در پنل مدیریتی ممکن است با کوچکترین اشتباهی سایت شما را از دسترس خارج کند و شما دیگر قادر به ویرایش مجدد از طریق پیشخوان نباشید. حتی ممکن است با نصب یک افزونه یا قالب سایت شما با خطا مواجه شود و دیگر قادر به اعمال تغییرات از طریق پنل مدیریت نباشید!
به همین دلیل شما لازم است تا به طور کامل با نحوه مدیریت هاست و ویرایش فایل در هاست آشنا شوید، در این آموزش شما یاد می گیرید چگونه یک فایل را به هاست اضافه و یا حذف کنید و چگونه یک فایل را ویرایش کنید. پس تا پایان این مقاله با ما همراه باشید.
پیشنهاد ما: آپلود فایل در سی پنل
از طریق سه ابزار می توان فایل ها را در سی پنل ویرایش کرد:
شما اینو باید بدونین که به صورت کلی سی پنل سه نوع ویرایشگر داره که هر کدوم کاربرد های متفاوتی دارند که الان تصمیم داریم کاربرد هر کدومشون رو به شما توضیح بدیم:
- ویرایشگر text editor که توسط این ویرایشگر قادر به ویرایش تمام فایل کد نویسی شده هستین و این ویرایشگر به راحتی از طریق فایل منیجر سی پنل در دسترس هستش.
- ویرایشکر Code Editor که توسط این ویرایشگر قادر به ویرایش تمام فایل های کد نویسی شده با فرمت هایی مثل .html و .css و .php و .txt هستین، این ابزار امکانات بسیار بیشتری جهت ویرایش فایل های برنامه نویسی شده نسبت به ویرایشگر قبلی داره.
- ویرایشگر HTML Editor که توسط این ابزار فقط میشه فایل هایی که فرمت html دارند رو ویرایش کرد، این ابزار امکانات خیلی کاملی جهت ویرایش فایل های Html داره که میشه خیلی کار ها رو باهاش انجام داد.
نکته مهمی که شما باید در هنگام ویرایش فایل ها بهش توجه داشته باشین اینه که تو هاست فقط فایل هایی قابل ویرایش و تغییر دادن هستند که سطح دسترسی ویرایش کردن از قبل بر روی اون ها تنظیم شده باشه، وگرنه اگه یه فایلی سطح دسترسی ویرایش نداشته باشه نمیتونین داخل هاست اون رو به صورت آنلاین ویرایش کنین، به عنوان مثال سطح دسترسی ۶۴۴ یه سطح دسترسی مناسبی هستش که اگه روی یه فایلی ست شده باشه به راحتی قادر به ویرایش اون فایل هستین، جهت بدست اوردن اطلاعات بیشتر در این زمینه لطفا ویدئو آموزشی نحوه تغییر سطح دسترسی فایل ها در سی پنل رو به صورت کامل مشاهده کنید.
نحوه ویرایش فایل ها در فایل منیجر file manager سی پنل
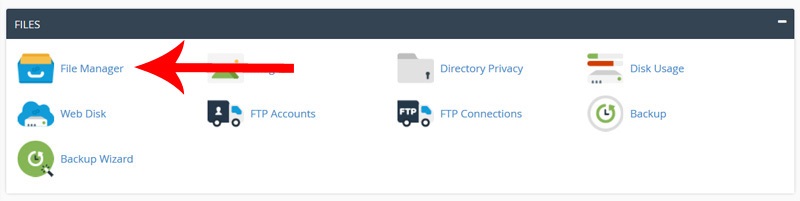
خیلی خب جهت ویرایش فایل های داخل هاست سی پنل، لطفا در ابتدا توسط آموزش نحوه ورود به سی پنل وارد هاست سی پنل سایتتون بشین و از قسمت files بر روی file manager کلیک کنید تا وارد این قسمت بشین،

شما الان وارد قسمت home فایل منیجر هاستتون شدین، اینجا محل قرار گیری فایل های اساسی و ساختاری هاست شماست، بنابراین به هیچ عنوان نباید هیچکدوم از فایل های موجود در این مسیر رو ویرایش کنید، تموم کاری که شما باید برای ویرایش فایل هاتون انجام بدین اینه که وارد قسمت public_html بشین، برای ورود به این قسمت لطفا بر روی آیکون اون از این قسمت دو مرتبه کلیک کنید تا وارد اینجا بشین.

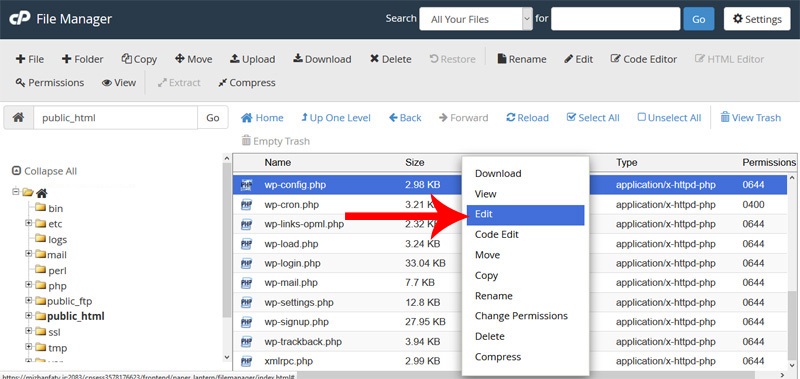
محتویاتی که تو این مسیر مشاهده میکنین، فایل های وب سایت وردپرسی ما هستن و تصمیم داریم نحوه ویرایش اونا رو به شما آموزش بدیم، قبل از انجام هر ویرایشی شما قادر هستین بر روی فایل مورد نظرتون یه کلیک راست کنید و گزینه view رو بزنین تا در ابتدا محتویات اون رو مشاهده کنید و ببینید این دقیقا همون فایلی هستش که تصمیم به ویرایش اون دارید یا نه.
نحوه ویرایش فایل از طریق ابزار edit در سی پنل
حالا ما به عنوان مثال میخوایم فایل wp-config.php سایتمون رو ویرایش کنیم و مشخصات دیتابیس جدید سایتمون رو داخل این فایل قرار بدیم، در ابتدا ما روی این فایل کلیک راست می کنیم و گزینه view رو میزنیم و اول یه نگاهی به محتویات داخل این فایل میندازیم تا متوجه بشیم این فایل نیاز به ویرایش داره یا نه، آدرس سایت ما mizbanfatv.ir هستش و اگه این آدرس رو داخل مرورگر وارد کنیم و اینتر بزنیم مطابق تصویر صفحه خطا در برقراری ارتباط با پایگاهداده رو مشاهده می کنیم،

و این به این خاطره که مشخصات دیتابیس هاست ما به صورت صحیح در فایل wp-config.php وردپرس قرار نگرفته، پس مجددا وارد فایل منیجر میشیم و بر روی این فایل کلیک راست می کنیم، این فایل رو هم توسط ویرایشگر ساده edit میتونیم ویرایش کنیم و هم توسط code editor، چون ما نمیخوایم کار خیلی سختی انجام بدیم پس بر روی همون ویرایشگر edit کلیک می کنیم و کارمون رو با اون انجام میدیم،

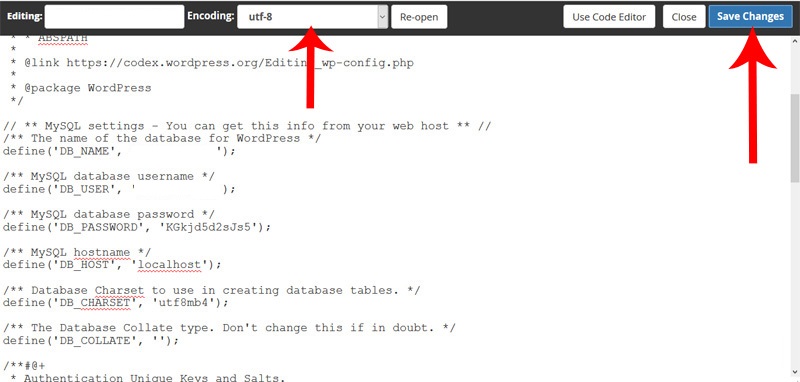
بعد از وارد شدن به این فایل نام دیتابیسمون رو در این قسمت قرار میدیم و نام کاربری دیتابیسمون رو هم در این قسمت قرار میدیم و رمزعبور دیتابیسمون رو هم در این قسمت قرار میدیم، سپس از اون بالا توجه می کنیم که encoding فایل ما روی utf-8 قرار گرفته باشه و سپس بر روی دکمه save changes کلیک می کنیم تا تغییرات ذخیره بشن،

حالا اگه مجددا آدرس دامنه سایتمون رو داخل مرورگر وارد کنیم و دکمه اینتر رو بزنیم سایت ما به نمایش در میاد و دیگه خطا نمیده.
نحوه ویرایش فایل از طریق ابزار code editor در سی پنل
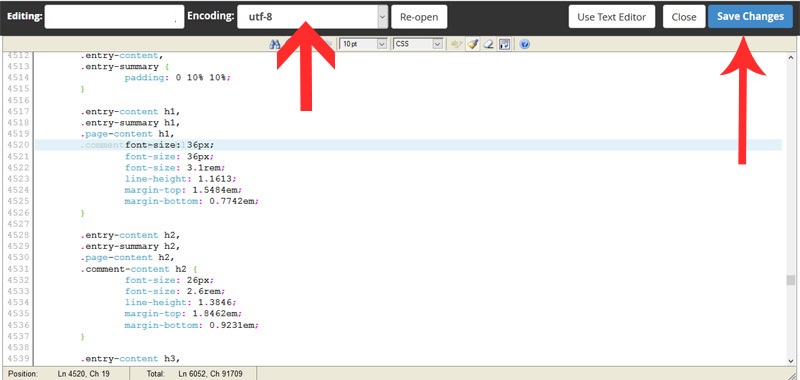
حالا به عنوان مثال تصور کنین که تصمیم داریم یکی از قسمت های قالب سایتمون رو تغییر بدیم و به ما گفتن که برای انجام این کار باید برید داخل فایل style.css قالب و در سطر ۴۵۲۱ مقدار فونت رو از ۳۱ پیکسل به ۳۶ پیکسل تغییر بدین، خیلی خب حالا ما اگه بخوایم توسط ویرایشگر ساده edit این کار رو انجام بدیم باید بین چند هزار خط کد بگردیم تا اون کد رو پیدا کنیم، ولی داخل ابزار code editor که برای این کار طرحی شده قرار نیست انقدر تو زحمت بیوفتیم، به عنوان مثال ما الان وارد فولدر قالب سایتمون میشیم و فایل style.css رو پیدا میکنیم و روش کلیک راست می کنیم و دکمه code editor رو میزنیم،

همونطوری که میبنین چون تعداد کد های قرار گرفته در این فایل بسیار زیاده ممکنه یه کمه طول بکشه تا فایل به صورت کامل لود بشه، پس از لود شدن محتویات فایل با این ویرایشگر همونطوری که میبینین شماره سطر هر خط کد در سمت چپ اون درج شده، پس الان به راحتی میریم و سطر ۴۵۲۱ رو پیدا می کنیم و از اینجا عدد ۳۱ رو به عنوان مثال به ۳۶ تبدیل می کنیم، بعدش دکمه save changes رو از اون بالا میزنیم تا تغییرات ذخیره بشن.

نحوه ویرایش فایل html از طریق ابزار html editor در سی پنل
حالا اگه شما یه فایل html داشته باشین و تصمیم داشته باشین اون رو داخل هاست به صورت آنلاین ویرایش کنید میتونین از ویرایشگر حرفه ای html editor استفاده کنید، مثلا همونطوری که میبنین ما الان اینجا یه فایل داریم تحت عنوان readme.html و اگه بخوایم نتیجه اجرایی فایل رو مشاهده کنیم میریم و داخل مرورگر و آدرس فایل رو تایپ می کنیم mizbanfatv.ir/readme.html و همونطور که میبینید این یه صفحه html خیلی ساده هستش که از قسمت های مختلفی تشکیل شد و لوگو وردپرس هم اون بالا قرار گرفته،

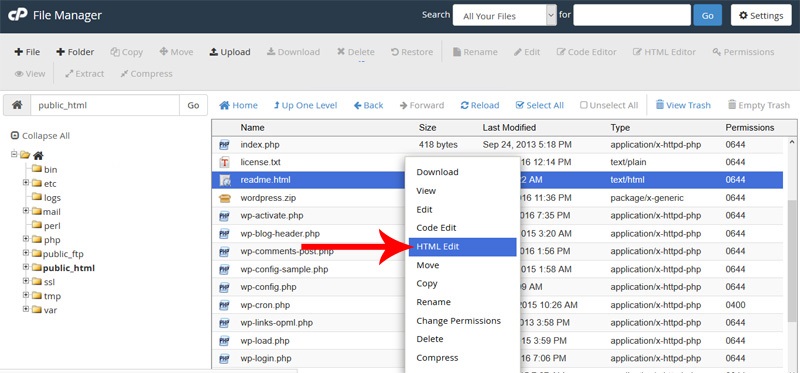
حالا برای ویرایش این صفحه به فایل منیجر سی پنل برمیگردیم و تو اینجا بر روی همین فایل کلیک راست می کنیم و دکمه html edit رو میزنیم.

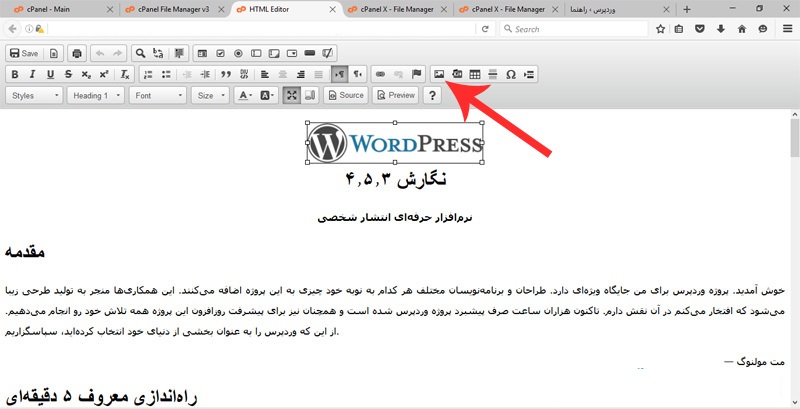
تا ویرایشگر این فایل رو باز کنه، همونطوری که مشاهده می کنید این ویرایشگر بسیار حرفه ای تر از ویرایشگر های قبلی سی پنل هستش و باهاش میشه کار های جالبی رو برای ویرایش فایل های html انجام داد، مثلا ما الان لوگو وردپرس رو حذف می کنیم و از طریق کلیک کردن بر روی ابزار درج تصویر داخل ادیتور، آدرس تصویر مورد نظرمون رو تو این قسمت قرار میدیم و دکمه اوکی رو میزنیم،

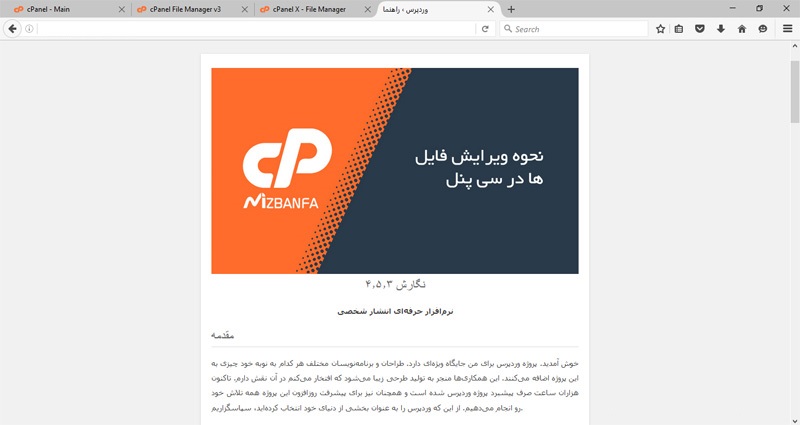
بعدش برای ذخیره این فایل از اون بالا بر روی دکمه save کلیک می کنیم، حالا مجددا وارد آدرس همون صفحه html میشیم و صفحه رو رفرش می کنیم و همونطوری که میبنین تصویر ما به خوبی فراخوانی شده اما یه مقداری عرض تصویر زیاده و از کادر بیرون زده، حالا مجددا به صفحه ویرایش اون فایل برمیگردیم و با یه بار کلیک کردن بر روی تصویر اون رو انتخاب می کنیم و بر روی آیکون تصویر مجددا کلیک می کنیم و از قسمت width که به معنای عرض تصویر هست، عدد ۷۰۰ رو وارد می کنیم و روی دکمه ok کلیک می کنیم و مجددا برای ذخیره فایل بر روی گزینه save کلیک می کنیم، حالا دوباره وارد صفحه مشاهده فایل میشیم و صفحه رو رفرش می کنیم

و همونطوری که میبنین عکس ما به راحتی فراخوانی شد، در نتیجه ابزار html editor سی پنل بسیار پیشرفته هستش و خیلی کارا رو میشه باهاش انجام داد.






