راه اندازی سایت با استفاده از ابزار site publisher
راه اندازی سایت توسط ابزار Site Publisher در سی پنل یکی از سادهترین راههایی است که فرد با چند کلیک قادر به راه اندازی سایت خود هستند. در این مقاله آموزشی، نحوه راه اندازی سایت توسط ابزار Site Publisher در سی پنل را به صورت کامل توضیح خواهیم داد

استفاده از ابزار site publisher بسیار راحت و این ابزار یکی از قابلیت های سی پنل است که به شما این امکان را میدهد تا به ساده ترین وجه ممکن و بدون نیاز به سیستم مدیریت محتوا ، سایت خود را راه اندازی کنید. البته این سایت کاملا ساده و استاتیک خواهد بود و این ابزار نمیتواند سایت پیشرفته و داینامیک به شما ارائه دهد.
کاربرد استفاده از ابزار site publisher چیست؟
کاربرد این ابزار برای زمانی است که شما هاست خود را خریداری کرده و دامنه را نیز تهیه کرده اید در این هنگام برای راه اندازی سریع تر سایت و یا ارزیابی هاست خود ، میتوانید از Site Publisher استفاده کنید. همچنین میتوانید در حال راه اندازی و یا در دست تعمیر بودن سایت خود را به وسیله این ابزار به کاربران اعلام کنید.
استفاده از ابزار site publisher چه زمانی انجام نشود؟
اگر سایت شما آماده و درحال فعالیت هستید به هیچ وجه از این ابزار استفاده نکنید. فعالسازی این ابزار باعث ایجاد فایل و پوشه هایی در root هاست شما میشود که ممکن است با فایل و پوشه های اصلی شما تداخل ایجاد کند. پیش از استفاده از این ابزار حتما جوانب آن را بسنجید.
پیشنهاد ما: آموزش ورود به سایت
استفاده از site publisher چه زمان هایی میتونه کاربرد داشته باشه ؟
- زمانی که شما تصمیم داشته باشید یه وب سایت فقط در حد معرفی راه های ارتباطی با خودتون داشته باشین.
- زمانی که هاست و دامین خریداری کردین و فعال شدن، اما هنوز برنامه ای برای راه اندازی وب سایت اصلیتون ندارین.
- زمانی که وب سایتتون در حال طراحی و راه اندازی هستش و هاست و دامنه وب سایتتون فعال شده، و میخواین به کاربرانتون اعلام کنید که در وضعیت تعمیرات یا آفلاین قرار دارین.
قبل از شروع مراحل آموزش حتما به این نکته توجه داشته باشید که اگه سایتتون در حال حاضر فعاله و طراحیش به اتمام رسیده، به هیچ عنوان این قابلیت هاست سی پنل رو بر روی وب سایتتون آزمایش نکنین، چون به محض فعالسازی ابزار site publisher یک سری فایل و دایرکتوری به روت اصلی هاست شما افزوده میشه و ممکنه تمام زحمات شما رو بر باد بده، این آموزش برای افرادی کاربرد داره که هاست و دامنه وب سایتشون رو خریداری کردن و هم اکنون فعال شده و میخوان تا قبل از زمان فعال شدن وب سایت اصلیشون، یه نسخه ساده از وب سایتشون رو رونمایی کنن، پس در ادامه این آموزش کاربردی با ما همراه باشید.
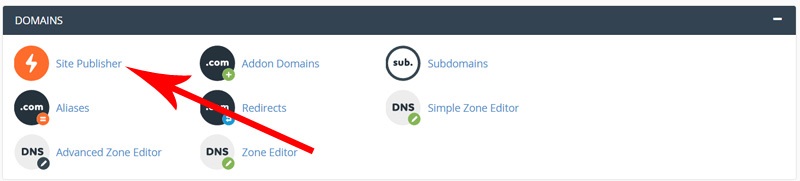
در ابتدا از طریق آموزش نحوه ورود به سی پنل، وارد هاست سی پنل وب سایتمون میشیم، یه مقداری اسکرول رو میکشیم پایین تا برسیم به قسمت domain و از اینجا بر روی آیکون site publisher کلیک می کنیم تا واردش بشیم.
پیشنهاد ما: افزایش سرعت سایت

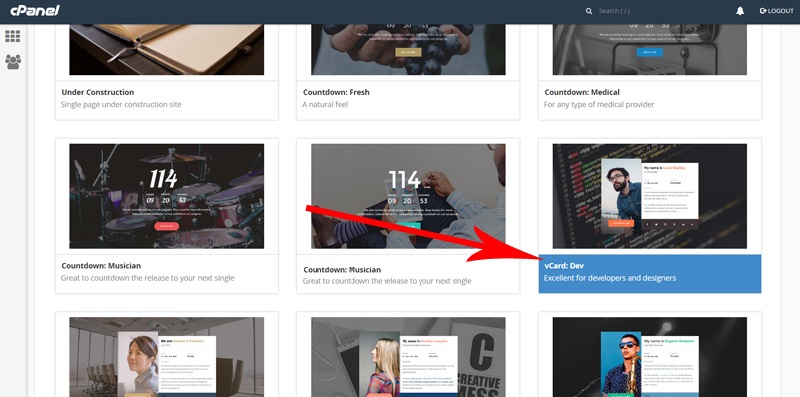
همونطوری که اینجا مشخصه دامنه مورد نظر به صورت پیشفرض انتخاب شده و بعد از استفاده از این ابزار، وب سایت ما دقیقا بر روی همین دامنه فعال میشه اما اگه شما داخل سایتتون ساب دامین و ادان دامین هم داشته باشین قادر هستین که انتخاب کنین که این سایت آماده برای کدوم یکی از دامنه های شما فعال بشه، پس تو این آموزش چون ما ادان دامین و ساب دامین داخل هاست وب سایتمون نداریم، سایت آماده بر روی دامنه اصلی ما فعال میشه، تو قسمت select template قادر هستیم قالب های آماده سی پنل رو مشاهده کنیم که خوشبختانه هر روز در حال زیاد شدن هستش، بعضی هاشون به درد راه اندازی یه صفحه ساده تماس با ما میخوره، بعضی هاشون هم مناسب هستند که زمان رو نمایی از وب سایتتون رو باهاشون اطلاع رسانی کنین، و اما بعضی های دیگه مناسب این هستند که شما یه سایت ساده شخصی باهاشون راه اندازی کنین و خودتون رو به همراه مشخصات تماس معرفی کنید، ما تصمیم داریم از قالب vcart: dev یعنی این استفاده کنیم، که برای معرفی توسعه دهندگان وب و یا معرفی یه شخصیت کاربرد داره، برای انتخاب قالب روش یه مرتبه کلیک می کنیم.

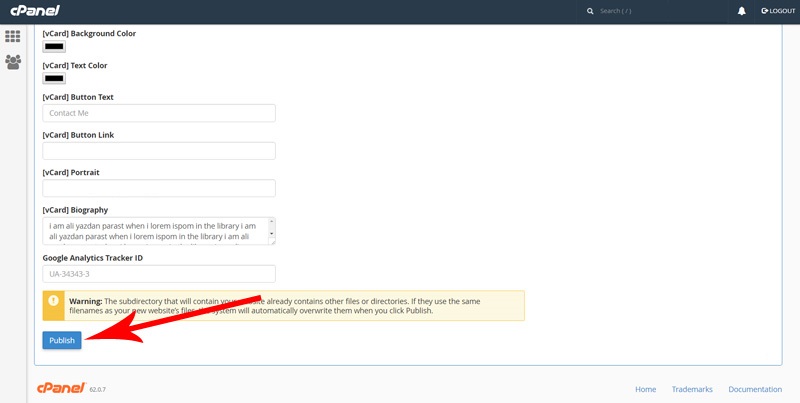
تا به مرحله سوم یعنی customize and publish هدایت بشیم و حالا برای تکمیل ظاهر سایتمون تو این فیلد ها باید مشخصاتمون رو به صورت کامل وارد کنیم، فیلد اول پیشوند نام هستش که میزاریم روی حالت پیشفرض باقی بمونه، داخل فیلد دوم باید اسممون رو به انگلیسی وارد کنیم که شروع می کنیم به تایپ کردن، داخل فیلد سوم باید سمت خودمون رو بنویسیم که مینویسیم developer، داخل فیلد چهارم هم شروع می کنیم به تایپ کردن شماره تماسمون، فیلد پنجم مربوط به شماره فکس هستش که کاریش نداریم، تو فیلد ششم آدرس ایمیلمون رو تایپ می کنیم و تو فیلد هفتم آدرس محل کارمون رو شروع می کنیم به تایپ کردن، تو فیلد هشتم تا سیزدهم میتونیم آدرس پروفایلمون رو تو شبکه های اجتماعی وارد کنیم، از قسمت Primary Color و Accent Color میتونیم رنگ های پیشفرض به کار رفته داخل قالب رو ویرایش کنیم، تو فیلد Background Image میتونیم آدرس عکس مورد نظرمون رو برای اعمال شدن روی بکگراند قالب وارد کنیم که ما میزاریم به صورت پیشفرض باقی بمونه، Background Color مربوط به رنگ بکگراند قالب هستش و Text Color مربوط به رنگ نوشته های داخل قالب هستش، توی فیلد Button Text میتونیم یه متن یا عنوان برای دکمه نارنجی رنگ داخل قالب وارد کنیم که ما مینویسیم website، و داخل فیلد Button Link میتونیم یه لینک به دکممون بدیم که ما شروع می کنیم به تایپ کردن: (دامنه مورد نظر )، داخل فیلد Portrait قادر هستیم مسیر عکس شخصیمون رو وارد کنیم که عکس مهندس یا صاحب این سایت رو نمایش بده که ما میزاریم روی حالت پیشفرضش باشه، و داخل قسمت Biography میتونیم یه توضیحاتی از خودمون بدیم که ما یه متن انگلیسی از قبل داریم و داخل اینجا پیستش می کنیم، داخل فیلد Google Analytics Tracker ID هم قادر هستیم آی دی اکانت گوگل آنالیتیکسمون رو وارد کنیم تا بعدا بتونیم داخل گوگل آنالیتیکس یه آمار دقیق از بازدید های این صفحه داشته باشیم و این فیلد رو هم خالی رها می کنیم و برای نهایی سازی نصب قالب و راه اندازی سایت بر روی دکمه آبی رنگ publish از این پایین کلیک می کنیم.

پیشنهاد ما: جلوگیری از هک شدن سایت
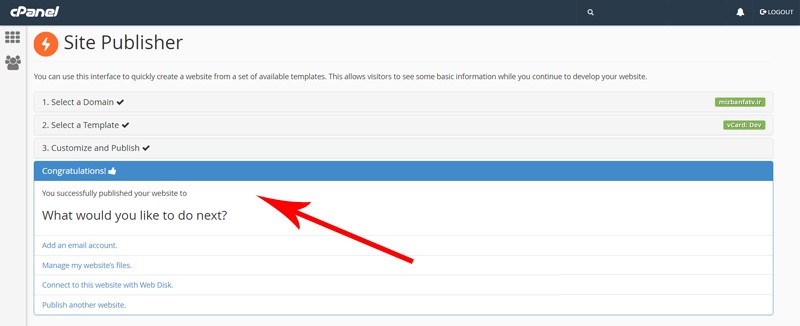
و همونطوری که میبینین پیغام You successfully published your website to رو مشاهده می کنیم و حالا بر روی این لینک کلیک می کنیم تا وب سایت آمادمون رو مشاهده کنیم.

بله همونطوری که میبینین سایتمون دقیقا مطابق تنظیمات حاضر شده و اگه بر روی این دکمه کلیک کنیم مطابق تصویر به وب سایت اصلیمون که بهش لینک داده بودیم هدایت میشیم.

و حالا اگه برگردیم به site publisher و بر روی همون قالب کلیک کنیم مطابق تصویر قادر هستیم مشخصات وارد شده رو ویرایش و مجددا اختصاصی سازی کنیم و برای ذخیره باید دوباره بر روی دکمه publish کلیک کنیم.
چطور سایت ایجاد شده توسط site publisher سی پنل رو به صورت کامل حذف کنیم؟
برای انجام این کار از این بالا بر روی آیکون سی پنل کلیک می کنیم تا به صفحه اصلی کنترل پنل هدایت بشیم.

هم اکنون از قسمت file بر روی ابزار file manager کلیک می کنیم تا وارد قسمت مدیریت فایل های هاست وب سایتمون بشیم.

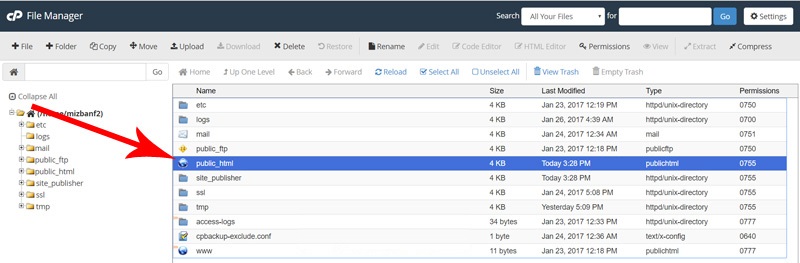
از اینجا بر روی آیکون public_html کلیک می کنیم تا واردش بشیم.

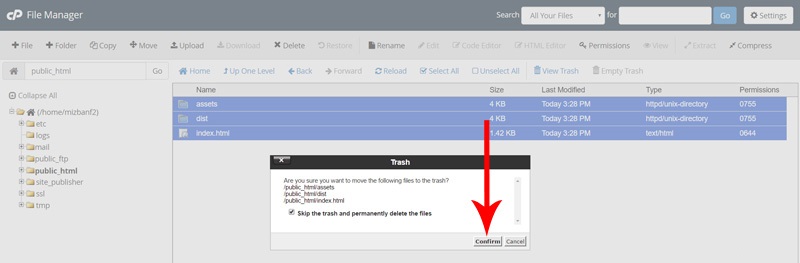
این دوتا فولد و این فایل دقیقا مربوط به سایت ساخته شده توسط سی پنل هستن، پس همه این ها رو توسط ابزار select all انتخاب می کنیم و از این بالا بر روی دکمه delete کلیک می کنیم و تو این پنجره این قسمت رو تیک دار می کنیم تا فایل ها داخل زباله های هاست وب سایتمون هم ذخیره نشن و بعدش بر روی دکمه confirm کلیک می کنیم.

به همین راحتی قادر هستیم سایت ساخته شده توسط site publisher سی پنل رو از داخل هاست وب سایتمون حذف کنیم.
داخل ویدیو آموزشی بعدی نحوه اتصال یک دامنه جدید دیگه به هاست سی پنل رو به شما آموزش میدیم تا پس از اون قادر باشین دامنه های جدیدی به ثبت برسونین و اون ها رو به همون هاست قبلی وب سایتتون متصل کنید، پس با ما همراه باشید و برای مشاهده آموزش های بیشتر درمورد سی پنل که یکی از محبوب ترین کنترل پنل های مدیریت هاست محسوب میشود.



