تغییر سایز و فرمت تصاویر سایت در سی پنل
تغییر سایز و فرمت تصاویر سایت در سی پنل در بسیاری از سایت ها به کار می رود و کاربرد زیادی دارد که آموزش آن را خدمت شما ارائه می دهیم

تصور کنید که مدیر یه وب سایت خبری بزرگ هستین و داخل سایتتون کلی عکس دارین و اون ها رو هر روز به کاربرانتون نمایش میدین و داخل سایتتون نویسنده های خیلی زیادی دارین و روزانه اخبار و گزارش های تصویری زیادی رو برای شما ارسال می کنند تا شما اون ها رو بهینه سازی و منتشر کنید، حالا مثلا فرض کنید امروز یه گزارش برای شما ارسال شده که داخل سایتتون قرار بدین و داخل این گزارش در حدود ۲۰ تصویر وجود داره که طول این تصاویر خیلی زیاد هستش و به اصطلاح بسیار بزرگ هستند که ما در این آموزش به شما خواهیم گفت که چگونه تغییر سایز و فرمت تصاویر سایت در سی پنل را انجام دهید.
همچنین این تصاویر داخل قالب سایت شما نمیگنجه، حالا برای حل این مشکل دوتا راه حل وجود داره، راه اول اینه که تمام تصاویر رو داخل کامپیوترتون دانلود کنین و توسط ابزاری مثل فتوشاپ سایز اون ها رو به سایز استاندارد تبدیل کنین و بعدشم برین وارد هاست بشین و تصاویر قبلی که سایز بزرگ و غیر قابل قبولی داشتن رو در ابتدا حذفشون کنین و بعدش تصاویر جدید با ابعاد و سایز مناسب رو به جای تصاویر قبلی داخل هاست آپلود کنین، که انجام این کار برای ۲۰ عکس بسیار سخت و زمانبر است.
راه حل دومم اینه که اگه هاست شما cpanel باشه توسط ابزار images به صورت آنلاین تو خود هاست سایز تصاویر رو به سایز مورد نظرتون تبدیل کنین و دیگه نیازی به حذف تصاویر قبلی و آپلود تصاویر جدید ندارین و هاست به صورت خودکار این کار رو برای شما انجام میده، ماهم تو این آموزش تصمیم داریم نحوه تغییر سایز تصاویر، تغییر فرمت تصاویر و تبدیل تصاویر بزرگ به تصاویر بند انگشتی رو داخل هاست سی پنل به شما آموزش بدیم، پس با ما در ادامه این آموزش کاربردی همراه باشید.
پیشنهاد ما: آموزش های سی چنل
تغییر سایز و فرمت تصاویر سایت در سی پنل
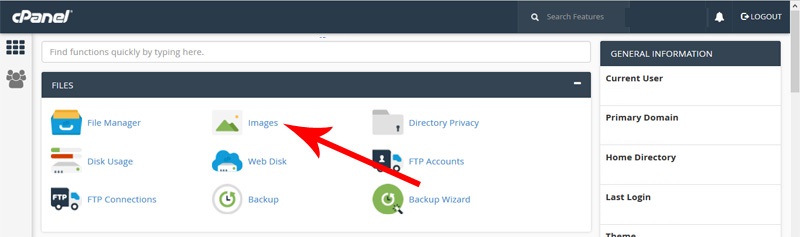
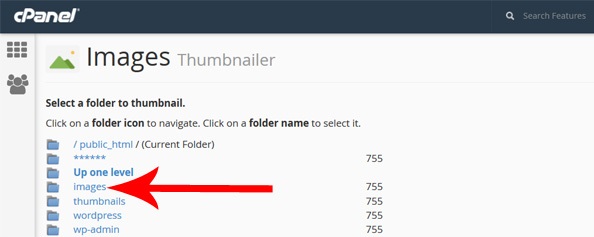
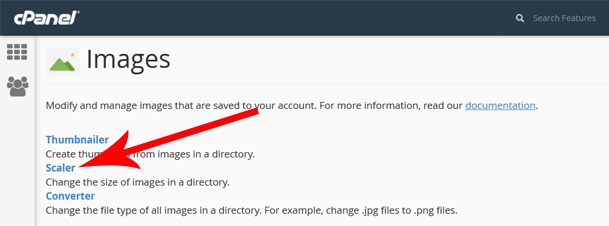
در ابتدا توسط آموزش نحوه ورود به سی پنل وارد هاست سی پنل سایتتون بشین و از قسمت files بر روی Images کلیک کنید تا وارد این قسمت بشین،

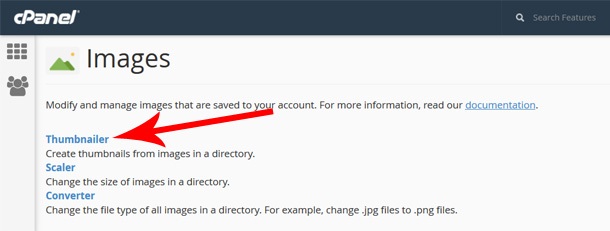
خیلی خب الان داخل اینجا با سه ابزار مواجه هستین که به ترتیب اون ها رو به شما معرفی می کنیم:
- Thumbnailer که توسط این ابزار قادر هستین یه دایرکتوری یا فولدر از هاستتون رو انتخاب کنید و بعدش یه تنظیماتی رو اعمال کنید تا از تموم تصاویر داخل اون دایرکتوری یه تصویر بند انگشتی هم برای شما ایجاد بشه.
- Scaler که توسط این ابزار قادر هستین ابعاد یا سایز تصاویر داخل یه دایرکتوری از هاستتون رو به صورت آنلاین تغییر بدین.
- Converter که توسط این ابزار قادر هستین فرمت تصاویرتون رو به صورت آنلاین داخل هاست تغییر بدین، مثلا میتونین فرمت تصاویر رو از jpg به png تغییر بدین.
تغییر سایز و فرمت تصاویر سایت در سی پنل
خیلی خب ما الان تصمیم داریم نحوه تولید تصاویر بند انگشتی رو داخل سی پنل به شما آموزش بدیم، حتما میپرسین تصویر بند انگشتیه چیه ؟ تصویر بند انگشتی در واقع یه تصویر کوچیک با سایز خیلی کمتر از تصویر اصلی هستش که بیرون از صفحه اصلی مطلب مربوط به اون عکس داخل سایت نمایش داده میشه، تا حالا دیدین وقتی وارد یه سایت خبری میشیم داخل صفحه اول سایت کلی خبر هستش و برای هر خبر هم یه عکس خیلی کوچیک کنارش گذاشته شده و تازه وقتی وارد صفحه اصلی اون مطلب میشیم میتونیم تصویر اصلیش رو مشاهده کنیم ؟ حالا هم ما میخوایم بهتون یاد بدیم که چطوری برای هر کدوم از تصاویر سایتتون یه تصویر بند انگشتی کوچیک ایجاد کنین، برای انجام این کار از قسمت images که داخلش هستیم بر روی Thumbnailer کلیک می کنیم.

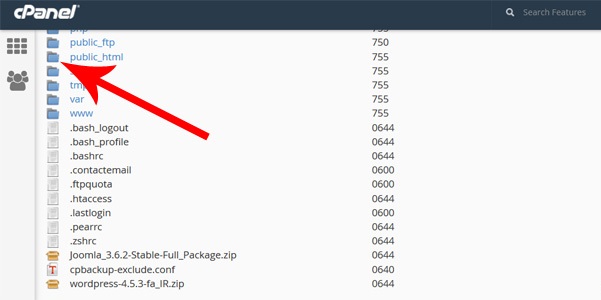
تا دایرکتوری های سایتمون برامون به نمایش در بیاد، در مرحله اول ما باید وارد دایرکتوری اصلی سایتمون بشیم، با توجه به این که دایرکتوری اصلی سایت ما همون public_html هستش بنابراین از اینجا پیداش می کنیم، نکته مهمی که باید تو این مرحله خیلی بهش توجه کنین اینه که برای وارد شدن به دایرکتوری ها روی اسمه اونا کلیک نکنید، ما باید برای وارد شدن به هر دایرکتوری بر روی آیکون آبی رنگ پوشه که در کنار اون قرار گرفته کلیک کنیم. پس الان روی آیکون آبی رنگ کنار public_html کلیک می کنیم.

تا وارد اینجا بشیم، حالا یه نکته مهم دیگه هم هست و باید به اون توجه کنین و اون اینه که در هنگام بند انگشتی کردن تصاویر داخل سی پنل این امکان وجود نداره که هر عکسی رو انتخاب کنین و اون رو به بند انگشتی تبدیل کنین، شما باید عکس یا عکس هاتون رو داخل یه فولدر قرار بدین و بعدش اون فولدر رو به صورت کامل انتخاب کنین تا هاست تمام تصاویر موجود در اون فولدر رو به صورت کامل بند انگشتی کنه، ما یه پوشه از قبل داخل فایل منیجرمون ساختیم و تصاویرمون رو داخلش آپلود کردیم، راستی اگه هنوز نمیتونین پوشه داخل هاستتون ایجاد کنین ویدئو آموزشی نحوه ایجاد پوشه جدید در سی پنل رو مشاهده کنین و اگه بلد نیستین داخل هاستتون تصویر آپلود کنید، ویدئو آموزشی نحوه آپلود تصاویر در سی پنل رو مشاهده کنین، خیلی خب اسمه پوشه ای که ما ساختیم و تصاویرمون رو داخلش قرار دادیم images هستش که الان میتونین از اینجا مشاهدش کنین، حالا برای بند انگشتی کردن تصاویر داخل این پوشه، این دفعه روی نام این پوشه کلیک می کنیم.
پیشنهاد ما: ابزارهای دامنه در سی پنل

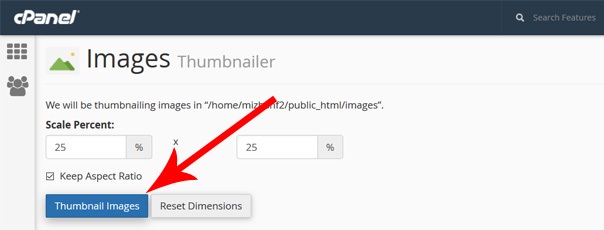
تا به صفحه Images Thumbnailer منتقل بشیم و حالا از قسمت Scale Percent میتونیم درصد مقیاس بند انگشتی کردن تصاویر رو تعیین کنیم، مثلا الان نسبت ۲۵ درصد برای طول و عرض تصاویر انتخاب شده، وقتی داخل اینجا ۲۵ درصد قرار گرفته باشه یعنی سایز تصاویر بند انگشتیمون میشه یک چهارم سایز تصاویر اصلی داخل این پوشه، پس ما این درصد رو تغییرش نمیدیم و حتما دقت می کنیم گزینه Keep Aspect Ratio از اینجا تیک دار باشه، وقتی که این گزینه تیک دار باشه هاست نسبت طول به عرض تصاویر رو در نظر میگیره و در هنگام بند انگشتی کردن تصاویر نسبت ابعاد رو حفظ میکنه تا تصویر ما زیاد کشیده نشه و کیفیت ظاهریش تغییر نکنه و بعدش برای نهایی شدن انجام کار بر روی thumbnail images کلیک می کنیم.

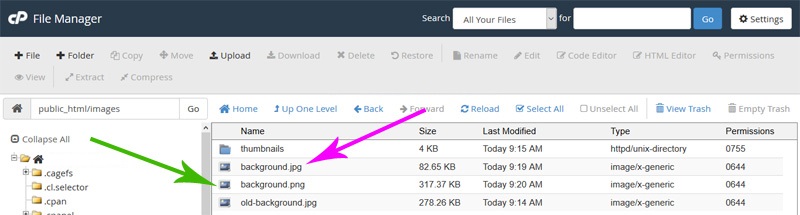
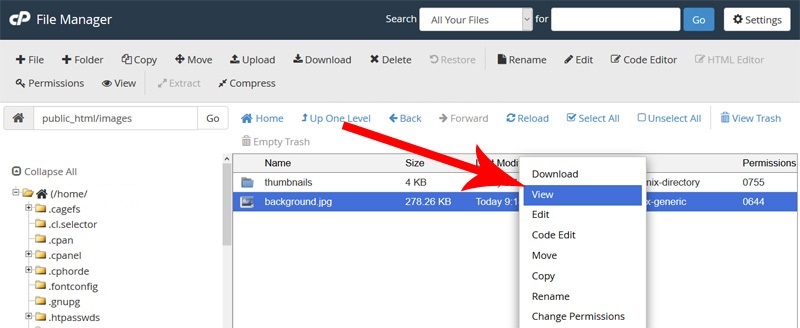
تا تصاویر موجود در اون پوشه بند انگشتی بشن و این پیغام سبز رنگ رو مشاهده کنیم، حالا برای مشاهده نتیجه کار بر روی این لینک آبی رنگ کلیک می کنیم و بعدش وارد public_html میشیم و بعدشم وارد فولدر images میشیم، اینجا یه عکس وجود داره که اسمش background.jpg هستش و این دقیقا همون عکس اصلی ما هستش و برای مشاهده کردنش داخل هاست روی اون کلیک راست می کنیم و گزینه view رو میزنیم،

حالا این تصویر رو مد نظر داشته باشین و دوباره بر میگردیم به همون جایی که این تصویر رو از داخلش باز کردیم،

اگه دقت کنین اینجا یه فولدر وجود داره تحت عنوانه thumbnails و این فولدر از قبل وجود نداشته، سی پنل این فولدر رو ساخته و تصاویر بند انگشتی رو داخلش قرار داده، چیزی که میشه نتیجه گرفت اینه که هاست تصویر اصلی رو بند انگشتی نمیکنه، بلکه اون تصویر رو سر جای خودش حفظ میکنه و به صورت خودکار یه فولدر ایجاد میکنه و تصاویر بند انگشتی رو داخل اون قرار میده، حالا دو مرتبه بر روی نام این فولدر کلیک می کنیم تا واردش بشیم، همونطور که میبینین یه تصویر داخل اینجا هستش با عنوان tn_background.jpg و قسمت tn اول نام تصویر مخفف thumbnail یا بند انگشتی هستش و برای دیدن این تصویر هم روش کلیک راست می کنیم و گزینه view رو میزنیم، همونطوری که مشاهده میکنین این نسخه کوچیک شده تصویر اصلیمون هستش

که در مرحله قبلی مشاهدش کردیم و کارمون به خوبی انجام شده و این عالیه.
نحوه تغییر سایز و ابعاد تصاویر در سی پنل
خیلی خب الان دوباره مطابق تصویر وارد قسمت Images هاستمون میشیم و حالا تصمیم داریم نحوه تغییر سایز یا ابعاد تصاویر رو به صورت آنلاین داخل هاست به شما آموزش بدیم، برای انجام این کار باید روی ابزار Scaler کلیک کنیم تا دایرکتوری های اصلی هاستمون رو به ما نمایش بده،

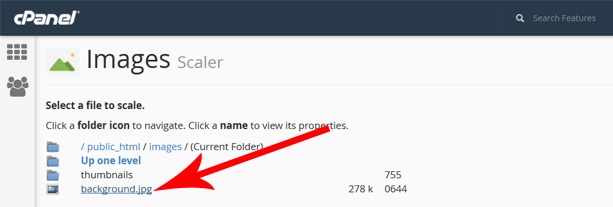
قبل از انجام کار، نکته مهمی که باید به شما بگیم اینه که مراحل تغییر سایز تصاویر مثل تبدیل تصاویر به بندانگشتی نیست که باید کل فولدر مورد نظرمون رو انتخاب میکردیم تا بر روی تمام تصاویرمون تغییرات لحاظ بشه، تو مراحل تغییر ابعاد تصاویر ما باید وارد فولدر مورد نظرمون بشیم و فقط یه عکس رو انتخاب کنیم و سایز یا ابعادش رو تغییر بدیم، برای انجام این کار از این قسمت باید اول بر روی آیکون آبی رنگ پوشه public_html دو بار کلیک کنیم تا وارد این قسمت بشیم، بعدش بر روی آیکون آبی رنگ فولدر images کلیک می کنیم تا وارد جایی بشیم که تصویرمون رو داخلش آپلود کردیم، حالا با توجه به این که اسمه تصویرمون background.jpg هستش یه بار روش کلیک می کنیم

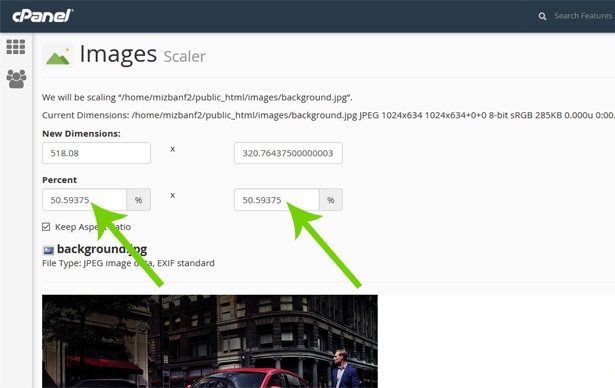
تا وارد قسمت Images Scaler بشیم و همونطوری که میبنین اینجا تصویرمون برای ما به نمایش در اومده و حالا از قسمت New Dimensions قادر هستیم ابعاد جدید تصاویرمون رو وارد کنیم، مثلا الان طول تصویر ما ۷۹۹ پیکسل در ۴۹۵ پیکسل هستش و ما به جای طول وارد می کنیم ۶۰۰ و همونطوری که مشاهده می کنید عدد عرض تصویر هم میشه ۳۷۱ پیکسل و این به این خاطره که هاست نسبت ابعاد تصاویر رو حفظ میکنه تا تصاویر بعد از تغییر سایز کشیده و یا بی کیفیت نشن. حالا یه مقداری پایین تر قسمت Percent رو مشاهده می کنید که به معنای درصد هستش که الان چون سایز تصویر رو تغییر دادیم درصدش از ۱۰۰ درصد شده ۷۵ درصدو خورده ای، و اگه از اینجا این درصد رو دوباره تنظیم کنیم روی ۱۰۰ درصد، همونطوری که میبنین سایز تصویر برمیگرده به حالت اولیش، در واقع از قسمت بالایی شما میتونین سایز تصویر رو تعیین کنین و اگرم دوس نداشتین سایز تعیین کنین از این قسمت درصد تعیین کنین تا ابعاد تصاویر مطابق میل شما تغییر کنه و حالا ما تو قسمت درصد مینویسیم ۵۰، یعنی سایز تصویرمون بشه ۵۰ درصد تصویر اصلی؛

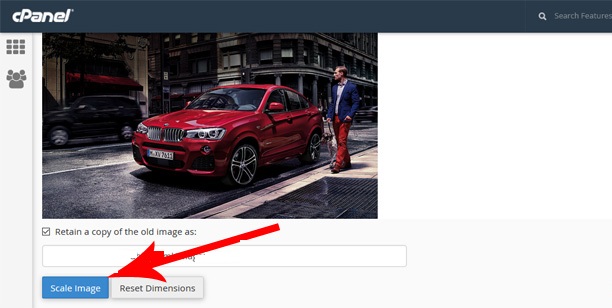
به این معنا که ابعاد تصاویرمون بشه یک دوم حالت اصلیش و همونطور که میبنین سایز تصویر نصف میشه، حالا اگه یه زره ریز بین باشین قسمت Keep Aspect Ratio رو از این قسمت مشاهده میکنین که به صورت پیشفرض تیک دار هستش و وظیفه این قسمت اینه که نسبت ابعاد تصاویر رو در هنگام تغییر سایز حفظ کنه و اگه شما یه موقع تمایل داشتین نسبت ابعاد حفظ نشن و تصاویر زیاد کشیده بشن و ابعاد دقیق مورد نیاز شما رو داشته باشن میتونین تیک این گزینه رو بردارین و بعدش مقادیر ابعاد مورد نظرتون رو داخل فیلد ها وارد کنید. حالا اگه یه مقداری بیاین پایین تر قسمت Retain a copy of the old image as رو در پایین عکس مشاهده می کنید که تیک دار و فعال هستش و کاربرد این گزینه اینه که علاوه بر این که تصویر جدید با ابعاد درخواستی رو برای شما ایجاد میکنه، تصویر قبلیتون رو هم براتون داخل همون دایرکتوری با یه نام جدید که اولش old هست نگهداری میکنه، یه مقداری پایین تر دکمه reset dimensions رو مشاهده می کنید که کاربرد این گزینه اینه که وقتی روش کلیک کنید ابعاد تصاویر رو براتون ریست میکنه و کل تنظیماتی که اعمال کردین از بین میرن و ابعاد تصویر به حالت اولیش برمیگرده و قادر هستین مجددا سایز های جدیدی رو به تصویر انتخابیتون بدین، حالا برای ذخیره تنظیمات و تبدیل عکس به سایز مورد نظرمون بر روی دکمه آبی رنگ Scale image کلیک می کنیم.

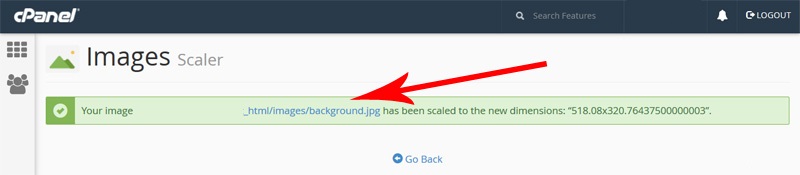
تا این پیغام سبز رنگ رو مشاهده کنیم، حالا یه لینک اینجا داخل این پیغام سبز رنگ هستش که این اگه روش کلیک کنیم تصویرمون رو با سایز جدیدش به ما نمایش میده.

و همونطور که میبنین سایز تصویر ما یک دوم شده یعنی نصف شده.

و اگه مطابق تصویر به فایل منیجر هاست برگردیم و بریم به اونجایی که تصاویر داخل اون قرار داشت، میبنیم که یه عکس جدید اینجا ایجاد شده تحت عنوان old-background.jpg و old اول اسمه تصویر یعنی این تصویر قدیممون هستش با سایز اصلی پس روش یه کلیک راست میکنیم و گزینه view رو میزنیم و همونطوری که میبینین این تصویر اصلی ما هستش با همون سایز اولیش و همه مراحل به خوبی انجام شده و خود تصویر background.jpg هم که با سایز جدیدش در دسترسه.
تغییر سایز و فرمت تصاویر سایت در سی پنل
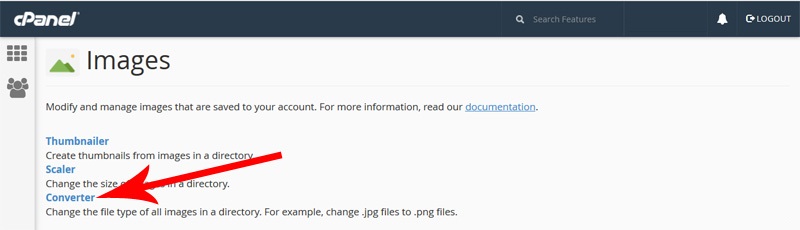
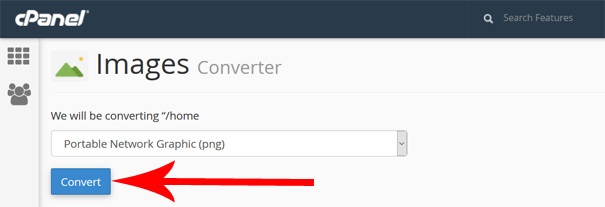
در آموزش تغییر سایز و فرمت تصاویر سایت در سی پنل حالا تصمیم داریم نحوه تغییر فرمت تصاویر رو به شما آموزش بدیم، تا بدون نیاز به این که تصاویر رو بیارین داخل کامپیوترتون و توسط نرم افزار های خاص فرمت اون ها رو به فرمت مورد نیازتون تغییر بدین از طریق هاست به صورت آنلاین این کار رو انجام بدین، برای انجام این کار مجددا وارد قسمت images میشیم و حالا بر روی قسمت Converter کلیک می کنیم.

و بر روی آیکون پوشه آبی رنگ کناره public_html کلیک می کنیم و بعدش بر روی آیکون پوشه کنار فولدر images کلیک می کنیم و حالا باید تصویرمون که تصمیم داریم فرمتش رو تغییر بدیم رو انتخاب کنیم، پس ما بر روی تصویر background.jpg کلیک می کنیم تا انتخاب بشه و همینطور که دیدین فرمت این تصویر در آخر نام اون نوشته شده و یه تصویر با فرمت .jpg هستش و حالا تو قسمت Images Converter ما باید از این قسمت فرمت جدید مورد نظرمون رو انتخاب کنیم و بسته به نیازمون میتونیم یکی از این فرمت ها رو انتخاب کنیم، ما فرمت .png که یه فرمت متداول و کاربردی در وب هستش رو انتخاب می کنیم

و بعدش برای تبدیل تصویر به فرمت مورد نظرمون بر روی دکمه آبی رنگ convert کلیک می کنیم تا پیغام سبزرنگ Your images have been converted رو مشاهده کنیم و حالا برای مشاهده نتیجه نهایی کارمون وارد فایل منیجر هاست میشیم و بعدش وارد دایرکتوری که این تصویر قبلا داخلش بوده میشم و همونطوری که میبنین علاوه بر این که داخل اینجا یه عکس هستش با نام background.jpg یه عکس دیگه هم تولید شده با نام background.png که همون پسوند مورد نظرمون هستش و نکته جالب اینه که هاست علاوه بر این که تصویر اولیه رو با فرمت اولیش حفظ کرده، تصویر مورد نظرمون رو با فرمت جدید هم داخل همین مسیر قرار داده است