ساخت چایلد تم در وردپرس و سفارشی کردن آن
چایلد تم چیست و چرا اینقدر مهم است؟ در این پست، ما پاسخ این سوالات را به شما می دهیم و گام به گام به شما نشان خواهیم داد که چگونه child theme خود را با استفاده از پلاگین یا کد ایجاد کرده و سفارشی کنید. پس با آموزش ساخت چایلد تم در وردپرس همراه ما باشید

اگر می خواهید در زمینه سایت وردپرس خود تغییراتی ایجاد کنید ، احتمالاً پیش آمده که افراد به شما بگویند از چایلد تم یا پوسته فرزند وردپرس استفاده کنید که ما در این آموزش می خواهیم ساخت چایلد تم در وردپرس را خدمتتان ارائه دهیم اما child theme چیست و چرا چایلد تم ها اینقدر مهم هستند؟
در این پست، ما با معرفی چایلد تم ها و اینکه چطور به شما منفعت میرسانند، پاسخ این سوالات را خواهیم داد.
سپس ، گام به گام به شما نصب چایلد تم در وردپرس را نشان خواهیم داد.
پیشنهاد ما: آموزش Cron Jobs
چایلد تم وردپرس چیست؟
چایلد تم (قالب فرزند) وردپرس یک قالب مستقل نیست بلکه مانند یک فرزند از یک خانواده است، از این رو این نام را داراست.
شما آن را در کنار پرنت تم (قالب مادر) خود نصب خواهید کرد ، اما ساخت چایلد تم در وردپرس به شما این امکان را می دهد تا بدون نیاز به ویرایش خود پرنت تم، با خیال راحت تغییراتی در طرح قالب اصلی خود ایجاد کنید.
طرح چایلد تم بیشترین تنظیمات طراحی خود را از طرح قالب اصلی به دست می آورد. با این حال، وقتی که تغییراتی در آن ایجاد کنید، این تغییر تنظیمات را در طرح زمینه اصلی لغو می کند.
مزایای چایلد تم چیست؟
در این مرحله، ممکن است از خود بپرسید که چرا نمی توانید مستقیماً در پرنت تم تغییرات خود را اعمال کنید؟
دلیل اصلی آن به روزرسانی های قالب است.
اگر می خواهید سایت وردپرس خود را ایمن و دارای عملکرد مناسب نگه دارید، باید به روزرسانی ها را، از جمله به روزرسانی قالب، بلافاصله انجام دهید.
اگر سایت خود را با ویرایش مستقیم قالب و بدون استفاده از چایلد تم سفارشی کنید، این بدان معناست که با هر بار به روزرسانی تم، تمام تغییرات خود را بازنویسی خواهید کرد.
به این معنی که :
اگر قالب خود را به روز کنید و کارتان را از دست دهید، تجربه خیلی جالبی نیست، درست است؟
اگر قالب خود را به روز نکنید تا کار خود را از دست ندهید، آن وقت برای امنیت و عملکرد سایت شما مناسب نیست.
با استفاده از ساخت چایلد تم در وردپرس می توانید تمام تغییرات خود را در چایلد تم ایجاد کنید. سپس، می توانید قالب مادر را بدون از دست دادن کار خود به روز کنید.
در کنار کمک به شما در به روزرسانی ایمن، استفاده از چایلد تم به طور کلی برای شخصی سازی هم مناسب است. از آنجا که همه تغییرات شما را در یک بخش تفکیک می کند، ردیابی همه ویرایش ها و اصلاح آنها در صورت لزوم آسان است.
همچنین حرکت به صورت معکوس را آسان می کند. به عنوان مثال ، اگر نمی خواهید دیگر از ویرایش های خود استفاده کنید و به قالب مادر “vanilla” برگردید، فقط کافی است که چایلد تم خود را غیرفعال کنید.
برخی از قالب های خارج از وردپرس حتی به طور پیش فرض از این روش پرنت/چایلد استفاده می کنند. به عنوان مثال ، اگر می خواهید از Genesis Framework استفاده کنید ، برای کنترل طراحی، هم به پرنت تم (چارچوب اصلی) و هم چایلد تم نیاز خواهید داشت.
چه زمانی از چایلد تم استفاده کنیم؟
به جز چند مورد استثنایی که در زیر لیست خواهیم کرد، اگر قصد دارید ویرایش های خود را در قالب وردپرس فعلی انجام دهید، باید همیشه از چایلد تم (child theme) استفاده کنید.
چه زمانی از چایلد تم استفاده نکنیم؟
به طور کلی، هر زمان که تم وردپرس خود را سفارشی می کنید، استفاده از چایلد تم بهترین روش است.
با این حال، برخی موارد استثنایی در این قانون وجود دارد که در آن ممکن است گزینه ای بهتر از استفاده از چایلد تم وجود داشته باشد.
اول، اگر فقط می خواهید چند تغییر جزئی CSS ایجاد کنید، ساخت چایلد تم در وردپرس ممکن است زیاده روی باشد.
در عوض می توانید CSS سفارشی خود را با استفاده از ویژگی CSS اضافی داخلی در Customizer WordPress اضافه کنید. یا می توانید از یک افزونه رایگان مانند پلاگین Tom Usborne’s Simple CSS استفاده کنید.
دوم، اگر تغییراتی را انجام می دهید که می خواهید مستقل از قالب باشد، باز هم شاید چایلد تم انتخاب خوبی نباشد.
به عنوان مثال، اگر در حال ثبت یک طبقه بندی خاص یا نوعی پست سفارشی هستید ، احتمالاً نمی خواهید از فایل functions.php چایلد تم خود استفاده کنید (زیرا حتی اگر تم را تغییر دهید می خواهید آن را حفظ کنید). در عوض ، شما فقط باید کد را کاملا خارج از تم خود با یک پلاگین مانند Code Snippets یا پلاگین سفارشی خود اضافه کنید.
نحوه ساخت چایلد تم در وردپرس
اکنون که می دانید چرا چایلد تم ها مهم هستند ، بیایید بدانیم که چگونه می توانید یک چایلد تم برای سایت وردپرس خود ایجاد کنید.
اگر از قالب ها یمعتبر وردپرس استفاده می کنید، ارزش یک جستجوی سریع گوگل را دارد تا ببینید آیا توسعه دهنده قالب شما چایلد تم ارائه می دهد یا خیر.
به عنوان مثال قالب های Astra ،GeneratePress و OceanWP همه ابزارهای لازم برای کمک به شما جهت ساخت چایلد تم در وردپرس را شامل هستند.
اگر قالب شما از قبل دارای چایلد تم نیست ، به دو روش می توانید برای هر قالب وردپرس چایلد تم ایجاد کنید:
- از یک افزونه رایگان ایجاد کننده چایلد تم وردپرس استفاده کنید.
- چایلد تم خود را به صورت دستی ایجاد کنید.
ما به شما نشان خواهیم داد که چگونه هر دو روش را انجام دهید.
نحوه استفاده از افزونه چایلد تم وردپرس
یک افزونه تولید کننده چایلد تم به شما امکان می دهد بدون اینکه از داشبورد وردپرس خود خارج شوید ، یک چایلد تم ایجاد کنید.
محبوب ترین گزینه در اینجا پلاگین رایگان Child Theme Configurator است که در بیش از ۳۰۰۰۰۰ سایت فعال است.
Child Theme Configurator به شما کمک می کند تا فایلهای اصلی طرح پوسته کودک را ایجاد کنید.
اگر می خواهید در سایتی که قبلاً محتوا به آن اضافه کرده اید، یک چایلد تم ایجاد کنید ، گزینه های خوبی در اختیارتان قرار میدهد. به عنوان مثال ، می تواند ابزارک ها و گزینه های Customizer موجود شما را در چایلد تم کپی کند.
با این حال، اگر می خواهید از این افزونه در یک وب سایت زنده استفاده کنید ، توصیه می کنیم قبل از ادامه کار از سایتتان نسخه پشتیبان تهیه کنید. یا در حالت ایده آل ، همه چیز را در یک سایت آزمایشی تنظیم کنید.
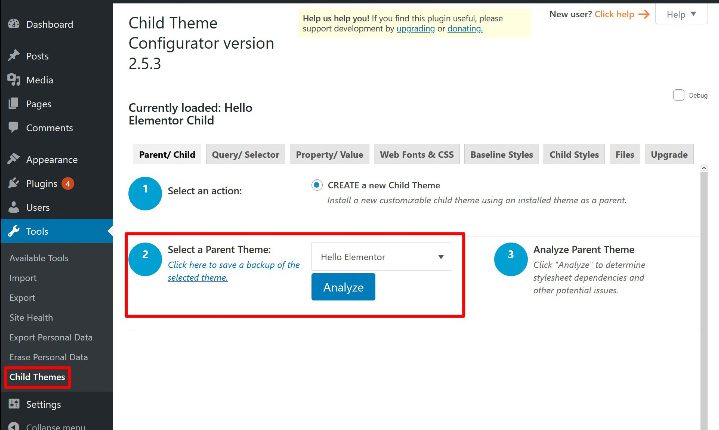
هنگامی که نسخه پشتیبان خود را آماده کردید ، با نصب و فعال سازی افزونه رایگان Child Theme Configurator از WordPress.org شروع به کار کنید. سپس ، برای ساخت چایلد تم در وردپرس خود ، به Tools → Child Themes بروید.
در لیست کشویی Select a Parent Theme ، موضوعی را که می خواهید برای آن چایلد تم ایجاد کنید ، انتخاب کنید. سپس ، روی Analyze کلیک کنید

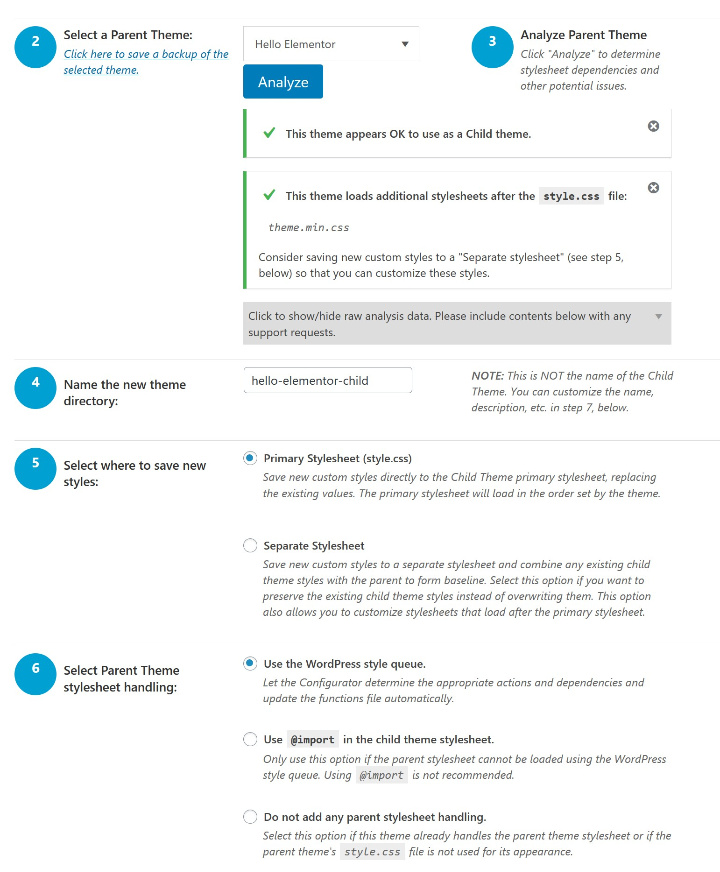
سپس این پلاگین پرنت تم شما را برای هرگونه وابستگی تجزیه و تحلیل می کند.
پس از انجام این کار ، گزینه های دیگری برای پیکربندی نحوه ایجاد چایلد تم خود مشاهده خواهید کرد. اگر بلد نیستید که تنظیم خاص به چه معناست ، می توانید آن را در حالت پیش فرض بگذارید.

پس از اتمام انتخاب خود ، برای ایجاد چایلد تم جدید روی دکمه پایین کلیک کنید.
پیشنهاد ما: آموزش Disk Usage
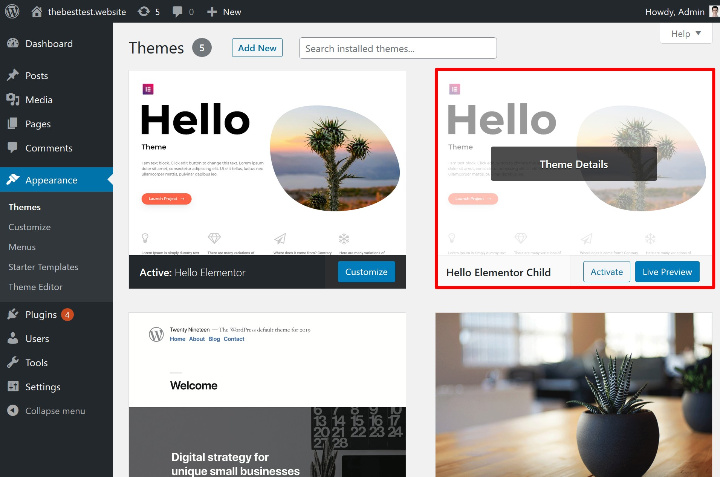
همین! سپس این افزونه چایلد تم را برای شما ایجاد می کند. اما فعال نمیکند.
برای فعال کردن آن:
به Appearance → Themes بروید
برای اطمینان از عملکرد آن، نگاه کنید که سایت شما با چایلد تم چگونه است (اگر سایت شما عجیب به نظر می رسد ، احتمالاً به دلیل مشکل CSS است )
چایلد تم خود را مانند سایر تم های وردپرس فعال کنید. البته مطمئن شوید که پرنت تم خود را نصب کرده اید.

هنگامی که چایلد تم خود را فعال کردید ، پلاگین Child Theme Configurator همچنین شامل برخی از ابزارهای مفید دیگر برای کمک به شما در مدیریت طرح زمینه فرزندتان است. به عنوان مثال ، اگر به برگه Files از تنظیمات افزونه بروید ، می توانید همه پرونده های مرتبط را در پرنت تم و چایلد تم خود مشاهده کنید.
سپس، می توانید فایل ها را از پرنت تم در چایلد تم کپی کنید.
به عنوان مثال ، اگر می خواهید single.php را ویرایش کنید ، می توانید آن پرونده را در چایلد تمتان کپی کنید تا بتوانید با خیال راحت آن را ویرایش کنید.
همچنین بسیاری از ابزارهای دیگر را که به شما برای کار با CSS کمک میکنند ، پیدا خواهید کرد.
نحوه ساخت چایلد تم در وردپرس به صورت دستی
برای این بخش، فرض خواهیم کرد که شما کمی درباره PHP و CSS اطلاعات دارید. اگر از دستورالعمل های اینجا بیش از حد احساس ناراحتی می کنید ، توصیه می کنیم از افزونه رایگان قسمت قبل استفاده کنید.
برای ساخت چایلد تم در وردپرس به صورت دستی، باید دو پرونده ایجاد کنید (این حداقل موارد برای چایلد تم است) :
style.css: در ابتدای کار ، تنها چیزی که باید اضافه کنید یک سری از کد های بویلر پلیت است.
functions.php: این به شما امکان می دهد تا از پرنت تم ، اسلاید شیت تهیه کنید. بدون این، چایلد تم شما نمی تواند CSS پرنت تم شما را اجرا کند ، که باعث می شود سایت شما فوق العاده زشت به نظر برسد !
style.css
ابتدا یک پرونده به نام style.css ایجاد کنید و کد زیر را اضافه کنید :
/*
نام تم : Hello Elementor Child
آدرس تم : https://github.com/elementor/hello-theme/
توضیحات :Hello Elementor Child یک چایلد تم از Hello Elementor است که توسط تیم Elementor ایجاد شده است
نویسنده: تیم Elementor
آدرس نویسنده : https://elementor.com/
تمپلت : hello-elementor
نسخه : ۱.۰.۱
دامنه متنی : hello-elementor-child
مجوز: License: GNU General Public License v3 or later.
آدرس مجوز :https://www.gnu.org/licenses/gpl-3.0.html
* /
اطمینان حاصل کنید که هر آنچه بعد از ستون ها می آید را با اطلاعات واقعی خود جایگزین کنید:
نام تم : نام چایلد تم خودتان
آدرس تم : وب سایتی برای تمتان و پرونده هایش است
توضیحات : شرح مختصری از تم
نویسنده : نام نویسنده ی تم
آدرس نویسنده : وب سایت نویسنده تم
تمپلیت: نام پوشه پرنت تم شما . (همانطور که در داخل پوشه wp-content / themes نامگذاری شده است . ) این مهمترین بخش موضوع است زیرا چایلد تم شما بدون این کار نمی کند.
نسخه: شماره نسخه چایلد تم شما.
دامنه متنی: این برای بین المللی سازی استفاده می شود. شما فقط می توانید “-child” را به انتهای نام الگو اضافه کنید.
مجوز: این را در حالت پیش فرض باقی بگذارید.
آدرس مجوز: این را نیز در حالت پیش فرض باقی بگذارید.
به استثنای خط تمپلیت ، آنچه وارد می کنید واقعاً مهم نیست ، بنابراین زیاد نگران نباشید. فقط مطمئن شوید که نام پوشه پرنت تم خود را به درستی برای الگو وارد کنید.
اگر می خواهید سبک های سفارشی خود را در آینده اضافه کنید ، می توانید آن را به اسایل شیت که در ادامه ی کد بویلر پلیت قرار دارد اضافه کنید.
functions.php
در مرحله بعدی ، شما باید فایل functions.php را برای چایلد تم خود ایجاد کنید. دوباره ، این همان چیزیست که به شما اجازه میدهد صفحه کامل CSS را از پرنت تم خود تهیه کنید.
در فایل functions.php ، کد زیر را اضافه کنید:
|
۱
۲
۳
۴
۵
۶
۷
۸
۹
۱۰
۱۱
۱۲
۱۳
|
<?php/* Function to enqueue stylesheet from parent theme */function child_enqueue__parent_scripts() {wp_enqueue_style( ‘parent’, get_template_directory_uri().’/style.css’ );}add_action( ‘wp_enqueue_scripts’, ‘child_enqueue__parent_scripts’);<strong> </strong> |
پرونده ها را در سایت وردپرس بارگذاری کنید
وقتی فایل style.css و functions.php را در اختیار داشتید ، باید آنها را به عنوان یک تم جدید در سایت وردپرس خود بارگذاری کنید.
برای انجام این کار ، با استفاده از FTP به سایت وردپرس خود متصل شوید.
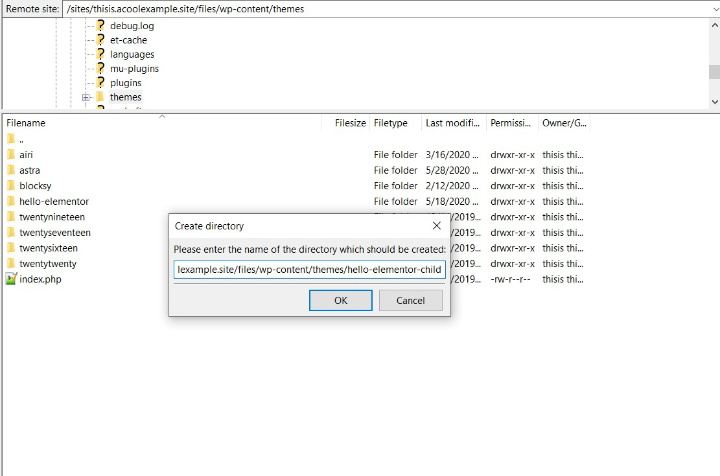
سپس ، به فهرست تم سایت خود (wp-content / themes) بروید و یک پوشه جدید برای چایلد تم خود ایجاد کنید.
به عنوان مثال ، اگر پوشه پرنت تم شما hello-elementor است ، می توانید پوشه چایلد تم را hello-elementor-child نامگذاری کنید تا به شما کمک کند آن را به خاطر بسپارید.
سپس ، فایل style.css و functions.php خود را در داخل آن پوشه بارگذاری کنید :

هنگامی که هر دو پرونده را بارگذاری کردید ، می توانید به قسمت Appearance → Themes بروید و چایلد تم خود را درست مانند سایر تم های وردپرس فعال کنید.
نحوه نصب چایلد تم در وردپرس
برخی از این موارد را در بالا با روش های خاص بررسی کردیم ، اما بیایید نحوه نصب یک قالب کودک وردپرس را یک بار دیگر بررسی کنیم.
اگر یک چایلد تم از پیش ساخته را به جای اینکه خودتان ایجاد کنید، بارگیری کنید نیز خوب است.
شما می توانید پس از ساخت چایلد تم در وردپرس آن را مانند سایر تم های وردپرس نصب کنید:
- در داشبورد وردپرس خود به قسمت های Appearance بروید.
- روی Add New کلیک کنید.
- فایل ZIP را برای چایلد تم خود بارگذاری کنید.
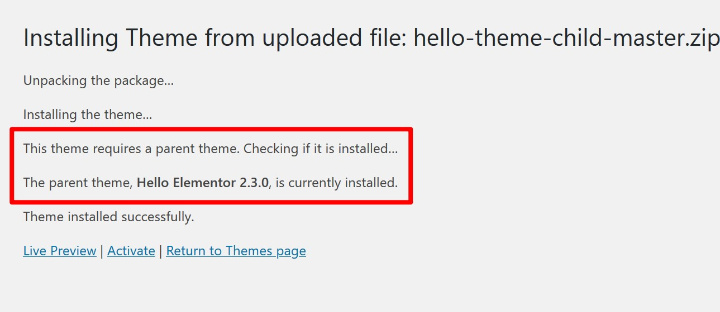
در طی مراحل نصب ، وردپرس تشخیص می دهد که شما یک چایلد تم را بارگذاری می کنید و مطمئن می شود یک پرنت تم وجود دارد

پس از بارگذاری پرونده ، حتماً آن را فعال کنید.
بخاطر بسپارید، برای اینکه چایلد تم شما کار کند ، باید پرنت تم و چایلد تم را نصب کنید.
چایلد تم شما باید تم فعال شما باشد ، اما همچنان پرنت تم را نیز باید نصب کنید.
چگونه یک چایلد تم را سفارشی کنیم
درست مانند سفارشی کردن یک قالب وردپرس معمولی ، شما چندین گزینه برای “سفارشی کردن” یک چایلد تم دارید.
برای اینکه دقیق تر باشیم، شما در واقع چایلد تم را سفارشی نمی کنید، شما از چایلد تم برای سفارشی کردن قالب مادر استفاده می کنید.
ابتدا ، ما روش هایی را به شما نشان خواهیم داد که از طریق آنها می توانید از کد برای سفارشی کردن چایلد تم خود استفاده کنید. سپس، روش ساده تری برای سفارشی کردن موارد با Elementor Theme Builder به اشتراک خواهیم گذاشت.
چایلد تم را با کد سفارشی کنید
اگر می خواهید پس از ساخت چایلد تم در وردپرس چایلد تم خود را با کد شخصی سازی کنید ، باید دانش کافی در زمینه CSS ، HTML و PHP داشته باشید.
در اینجا برخی از کارهایی که می توانید انجام دهید وجود دارد:
CSS سفارشی را اضافه کنید
برای شخصی سازی چایلد تم خود با CSS ، می توانید CSS را مستقیماً به پرونده style.css چایلد تم اضافه کنید.
CSS را در زیر کد موجود در بالای فایل اضافه کنید.
هر CSS که به طرح زمینه فرزندتان اضافه می کنید ، تا زمانی که از همان انتخابگرها استفاده کنید ، از طرح زمینه والد شما چشم پوشی می کند.
الگوهای موجود را نادیده بگیرید
اگر می خواهید الگوی پرنت تم خود را نادیده بگیرید، می توانید:
فایل الگو را از پرنت تم خود در چایلد تم خود کپی کنید.
فایل الگو را در چایلد تم خود ویرایش کنید.
به عنوان مثال ، اگر می خواهید single.php را ویرایش کنید ، ابتدا فایل single.php را از پرنت تم خود در چایلد تم خود کپی می کنید (اطمینان حاصل کنید که همان ساختار دایرکتوری را نیز در صورت وجود حفظ کنید).
سپس می توانید کد را در نسخه single.php چایلد تم خود ویرایش کنید.
توجه: وردپرس به شرط اینکه از نام چایلد تم شما استفاده کند از همان الگو استفاده می کند. به همین دلیل ، شما در واقع الگوی موجود در پرنت تم را “رونویسی” می کنید.
اگر از افزونه Child Theme Configurator که در بالا به آن اشاره کردیم استفاده می کنید ، به شما کمک می کند بدون اینکه از داشبورد وردپرس خود خارج شوید ، پرونده ها را در چایلد تم خود کپی کنید.
الگوهای جدید اضافه کنید
علاوه بر کپی و ویرایش الگوهای موجود در پرنت تم، می توانید الگوهای سفارشی جدیدی نیز در چایلد تم خود ایجاد کنید.
به عنوان مثال اگر می خواهید الگویی برای نوع پست سفارشی که اضافه کرده اید ایجاد کنید، می توانید آن الگو را در چایلد تم خود اضافه کنید.
چایلد تم را با Elementor Theme Builder سفارشی کنید
اگر با المنتور آشنایی ندارید، باید بدانید که به شما امکان می دهد با استفاده از یک رابط بصری کشیدن و رها کردن، برخی یا تمام قالب های وردپرس خود را شخصی سازی کنید.
با Elementor Pro و Theme Builder می توانید الگوهای سفارشی را برای سایت خود ایجاد کنید:
- سرتیتر
- پاورقی
- یک پست وبلاگ یا یک برگه
- بایگانی ها (به عنوان مثال صفحه ای که همه پست های وبلاگ شما را لیست می کند)
این الگوها هم با چایلد تم شما و هم با پرنت تم شما کار خواهند کرد.
با Elementor Theme Builder نیازی به کار مستقیم با کد ندارید. هیچ CSS سفارشی یا کپی کردن فایلهای الگوی PHP شما وجود ندارد – شما فقط همه کارها را با کشیدن و رها کردن انجام می دهید.
به عنوان مثال، اگر می خواهید سرفصل چایلد تم خود را سفارشی کنید. به جای اینکه بخواهید فایل header.php خود را در چایلد تم کپی کنید و سپس PHP را ویرایش کنید ، می توانید با استفاده از رابط بصری ، کشیدن و رها کردن Elementor ، یک عنوان جدید طراحی کنید. سپس ، می توانید آن سرصفحه را در همه جای سایت خود یا فقط در قسمت های خاصی از سایت خود اعمال کنید.
اگر CSS ، HTML و PHP را نمی دانید ، این روش بدون کد این امکان را برای شما فراهم می کند که همچنان چایلد تم خود را سفارشی کنید. و حتی اگر این کار را انجام دهید ، این رویکرد تصویری هنوز هم می تواند باعث صرفه جویی در وقت شما در مقابل تلاش برای کار مستقیم با PHP در پرونده های الگوی شما شود.
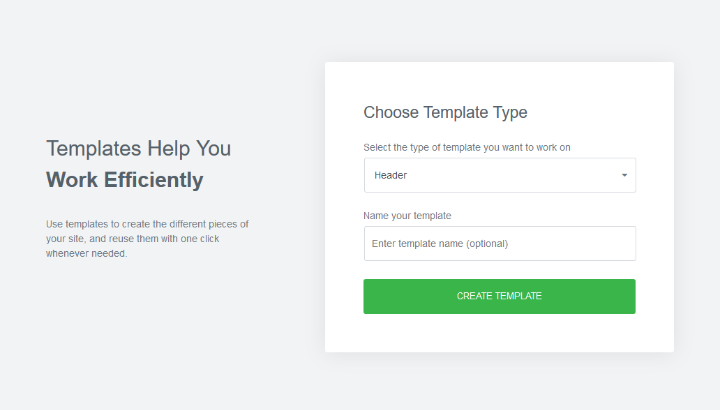
وقتی الگوی جدیدی با Elementor Theme Builder ایجاد می کنید ، می توانید نوع الگو را انتخاب کنید. به عنوان مثال ، یک هدر.

سپس ، می توانید از یک بخش خالی شروع کنید یا یکی از الگوهای پیش ساخته المنتور پرو را انتخاب کنید.
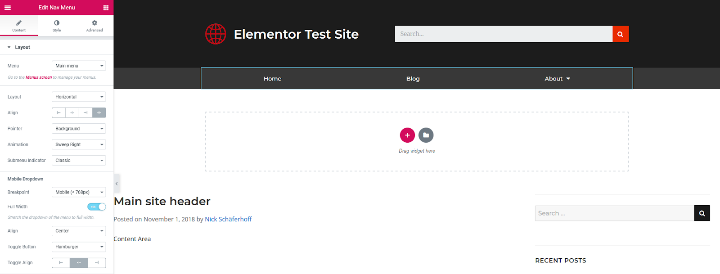
از آنجا ، می توانید از گزینه های کشیدن و رها کردن و نوار کناری برای کنترل طوری که ظاهر هدر شما به نظر می رسد استفاده کنید .

پس از پایان کار ، می توانید دقیقاً مکانی را که می خواهید از این الگو هدر استفاده کنید انتخاب کنید.
نحوه حذف چایلد تم وردپرس
اگر می خواهید استفاده از چایلد تم خود را متوقف کنید ، می توانید آن را درست مانند قالب های معمولی وردپرس غیرفعال کنید.
با این روش :
رفتن به Appearance → Themes.
یک تم دیگر را فعال کنید. پرنت تم یا یک تم وردپرس کاملاً جدید.
فقط به یاد داشته باشید اگر چایلد تم را غیرفعال کنید و به پرنت تم خود برگردید ، تمام تغییراتی که از طریق چایلد تمتان اضافه کرده اید دیگر وجود نخواهد داشت.
درعوض ، به طرح پرنت تم خود باز خواهید گشت.
امروز استفاده از چایلد تم وردپرس را شروع کنید
ساخت چایلد تم در وردپرس به شما کمک می کند با خیال راحت در قالب وردپرس خود تغییراتی ایجاد کنید.
child theme شما تمام سبک های خود را از پرنت تم شما برمیدارد ، اما هر تغییری که در چایلد تم ایجاد کنید ، پرنت تم تغییری نمیکند . این بدان معنی است که شما می توانید با خیال راحت قالب مادر خود را بدون از دست دادن تغییراتی که در چایلد تم خود ایجاد کرده اید ، به روز کنید.
برای شروع استفاده از چایلد تم وردپرس ، می توانید :
بررسی کنید که آیا توسعه دهنده تم شما از قبل یک چایلد تم را ارائه داده است. اگر از Hello Elementor استفاده می کنید ، می توانید یک چایلد تم را از GitHub بارگیری کنید. یا از افزونه رایگان Child Theme Configurator استفاده کنید. و یا چایلد تم خود را به صورت دستی ایجاد کنید.
از آنجا می توانید چایلد تم خود را با استفاده از CSS ، HTML و PHP شخصی سازی کنید. یا ، می توانید از کد صرف نظر کرده و از Elementor Theme Builder برای سفارشی کردن تم خود با استفاده از یک رابط بصری ، کشیدن و رها کردن استفاده کنید.