تگ HrefLang و تاثیر آن در سئو سایت
در واقع این تگ زبان و لوکیشن سایت شما را به گوگل معرفی میکند و با به کارگیری آن در برخی موارد، قادر خواهید بود صفحات یا محصولات وبسایت خود را به رتبههای اول در سرچ گوگل برسانید. تگ HrefLang معمولا به عنوان یکی از مهمترین عوامل تاثیرگذار بر سئو سایت معرفی میشود

تگ HrefLang و تاثیر آن در سئو سایت در دنیای وب تگهای مختلفی وجود دارند که میتوان برای ارتباط با موتورهای جستجو از جمله گوگل، از این تگها استفاده کرد. ابتدا لازم است بدانید که سایت به چه زبان و در چه موقعیت مکانی فعالیت خواهد کرد. در قدم بعدی ضروری است که این اطلاعات را به گوگل منتقل کنید.
اگر سایت شما در ایران فعالیت داشته و در گوگل ایندکس شده باشد، ممکن است در سرچ سایتهای ایرانی در صفحات سوم، چهارم و یا حتی صفحات بعدی نمایش داده شود. اما با استفاده از تگ HrefLang مشخصا به گوگل اعلام میکنید که این وبسایت در ایران و به زبان فارسی فعالیت دارد و اگر سایت شما رتبه مناسب و محتوای خوبی داشته باشد، به طور شگفتانگیزی به عنوان چند سایت برتر در سرچ گوگل نمایش داده میشود. در نظر داشته باشید که بلافاصله بعد از استفاده از تگ HrefLang شاهد تغییراتی در رتبه سایت نخواهید شد. برای اعمال شدن تگ HrefLang در تمامی صفحات وبسایت چند هفته تا یک ماه زمان لازم است.
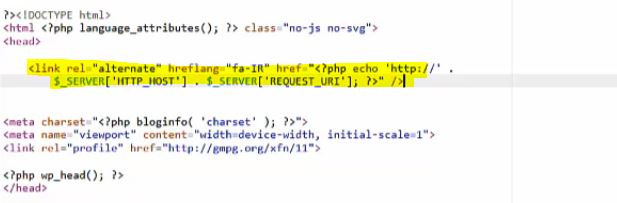
جالب است بدانید که خود گوگل در مورد تگ HrefLang و نحوه استفاده از آن توضیحاتی ارائه داده است تا برنامه نویسان برای رفع برخی چالشها از این الگوها استفاده نمایند. تگ HrefLang در هدر سایت قرار میگیرد و ساختار و ظاهری مشابه تصویر زیر دارد. همانطور که در تصویر مشاهده میکنید در قسمتی از تگ fa-IR قرار گرفته است که نشان دهنده زبان فارسی و کشور ایران میباشد. این مورد برای هر کشور و هر زبان متفاوت خواهد بود که در ادامه آموزش به نحوه ساخت آن خواهیم پرداخت و تگ HrefLang و تاثیر آن در سئو سایت را کامل توضیح می دهیم.

تگ HrefLang از چند بخش تشکیل شده که یکی از آنها آدرس وبسایت مورد نظر و دیگری بخش مربوط به زبان و کشور میباشد. همچنین لازم است تمامی صفحات سایت این تگ را در بخش هدر داشته باشند.
معرفی افزونه WPML
اگر این سوال در ذهن شما ایجاد شود که چگونه بدون دانش زبان برنامه نویسی تگ HrefLang را در هدر سایت خود قرار دهید، در این بخش روشی ساده برای انجام صحیح این کار را به شما معرفی می کنیم. دقت کنید که اگر سایت شما با استفاده از افزونه WPML وردپرس به صورت چند زبانه طراحی شده است، نیازی به استفاده از تگ HrefLang نخواهید داشت. زیرا این افزونه بصورت اتوماتیک برای زبانهای مختلف از این تگ استفاده مینماید.
افزودن دستی تگ HrefLang به هدر
هر قالب وردپرس یک فایل هدر (Header) دارد که این فایل حاوی تگهای مختلفی میباشد. شما میتوانید کد زیر را در فایل هدر قالب وردپرسی خود قرار دهید. این کد دارای قابلیتی است که به صورت اتوماتیک آدرس هر صفحه را گرفته و به هدر سایت اضافه میکند. دقت کنید که اگر SSL سایت شما فعال باشد، در قسمت آدرس سایت بجای http باید https را وارد کنید.
<link rel="alternate" hreflang="fa-ir" href="<?php echo 'https://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']; ?>">
برای وارد کردن کد وارد هاست سایت خود شده و از بخش wp-content وارد فایل قالب سایت خود شوید و به دنبال فایل header.php بگردید. (اگر فایل را پیدا نکردید ممکن است در پوشهای به نام Template قادر به یافتن آن باشید.) روی فایل header.php راست کلیک کرده و گزینه ادیت edit را انتخاب کنید. سپس قطعه کد را در بخشی که تگ head قرار گرفته است وارد کنید و تغییرات را ذخیره نمایید.
بعد از اتمام کار اگر سورس سایت خود را بررسی کنید، تگ HrefLang را که به وبسایت اضافه شده است را مشاهد خواهید کرد.

لازم به ذکر است که این کد برای سایت با زبان فارسی آماده شده و اگر وبسایت شما با زبان دیگری فعالیت میکند؛ میتوانید به راحتی زبان و یا کشور مورد نظر را در بخش زبان تغییر دهید. برای این کار HrefLang Generate را در گوگل سرچ کنید و وارد یکی از وب سایتها شوید. حالا از شما خواسته میشود که آدرس سایت، زبان و کشور را وارد کنید. بعد از وارد کردن اطلاعات تگ بصورت اتوماتیک برای شما ساخته میشود.