آموزش نمایش موقعیت مکانی وردپرس روی نقشه گوگل
با این آموزش علاوه بر اینکه کاربران شما میتوانند توسط یک نقشه به خوبی آدرسها را پیدا کنند، باعث افزایش سئو محلی شما خواهد شد.

زمانی که شما از سیستم مدیریت محتوای وردپرس استفاده میکنید، برای استفاده از امکانات مختلف در سایت خود هیچگونه محدودیتی ندارید و میتوانید هر قابلیتی که میخواهید را در وبسایت خود ایجاد کنید که یکی از این امکانات نمایش موقعیت مکانی وردپرس روی نقشه گوگل است.
یکی از قابلیتهایی که در وبسایتهای گوناگون بنا بر دلایل مختلف کاربران به آن احتیاج دارند نمایش موقعیت مکانی در وردپرس با استفاده از گوگل مپ است.
ما نیز امروز در این آموزش از کیمیاهاست قصد داریم نحوه ایجاد این نقشه در سایت را به شما آموزش دهیم.
پیشنهاد ما: ابزارهای درون ریز وردپرس
آموزش نمایش موقعیت مکانی وردپرس روی نقشه گوگل
افزونه نمایش موقعیت مکانی در وردپرس روی نقشه گوگل که قصد معرفی اونو دارم با عنوان Google Maps Plugin by Intergeo در مخزن وردپرس به ثبت رسیده و تاکنون موفق شده تا بیش از ۶۰.۰۰۰ نصب فعال و کسب امتیاز ۴.۲ را ازآن خودش بکنه که با استفاده از این افزونه قادر به نمایش موقعیت مکانی در گوگل خواهید بود. برای استفاده از این افزونه ابتدا روی دکمه زیر کلیک کنید تا به صفحه افزونه هدایت شده و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه در سایت وردپرس خودتون بکنید.
دانلود افزونه Google Maps Plugin by Intergeo
بعد از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با نام Intergeo Maps در بخش تنظیمات پیشخوان سایت وردپرسی شما اضافه میشه که با کلیک روی این منو میتونید به صفحه افزونه هدایت شده و اقدام به ثبت مکان تجاری در نقشه گوگل و نمایش موقعیت تجاری وردپرس روی نقشه بکنید.
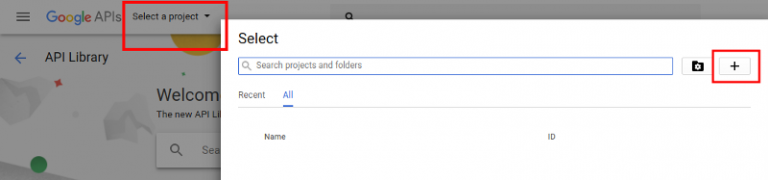
با مراجعه به صفحه افزونه در پیشخوان وردپرس ابتدا از شما میخواد که کد API دریافتی خودتون را وارد کنید، بنابراین به آدرس https://console.developers.google.com/apis/library مراجعه کرده و یک API key ایجاد کنید تا در تنظیمات افزونه وارد کنید. برای این منظور مشابه تصویر زیر ابتدا روی Select a project که در بالای صفحه قرار داره کلیک کنید تا پنجره به شما نمایش داده بشه و سپس روی آیکون + که در گوشه سمت راست در بالای این پنجره قرار داره کلیک کنید.

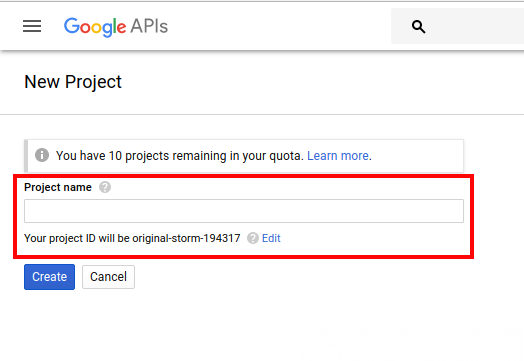
بعد از این مرحله وارد صفحه زیر میشید که در اون میبایست یک نام برای پروژه خودتون انتخاب کنید. حالا مشابه تصویر نام پروژه را وارد کرده و روی دکمه Create کلیک کرده و منتشر بمونید تا پروژه ساخته بشه.

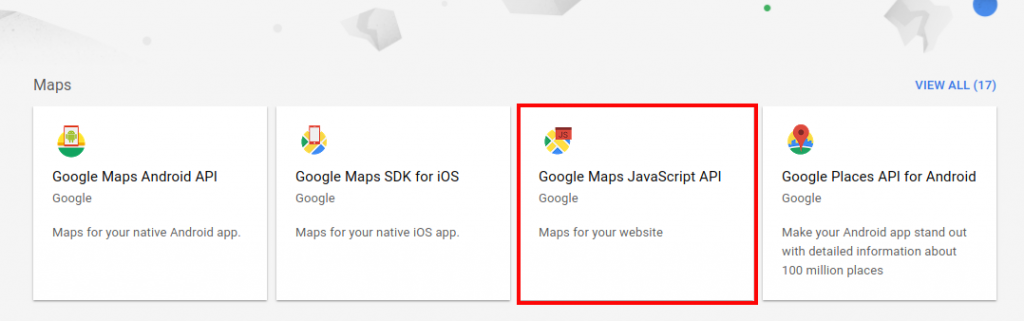
بعد از اینکه پروژه ساخته شد وارد صفحه زیر میشید که در این صفحه باید نوع پروژه گوگل مپ را از نوع Google Maps JavaScript API انتخاب کنید.

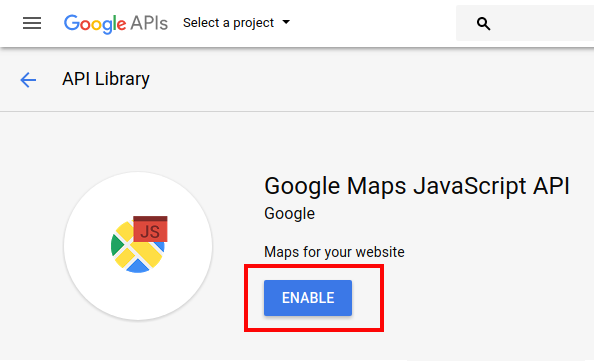
بعد از اینکه این گزینه را انتخاب کردید وارد صفحه زیر خواهید شد که در این مرحله باید روی دکمه Enable کلیک کنید تا API ساخته شده فعال شود.
پیشنهاد ما: اتصال گوگل درایو به وردپرس

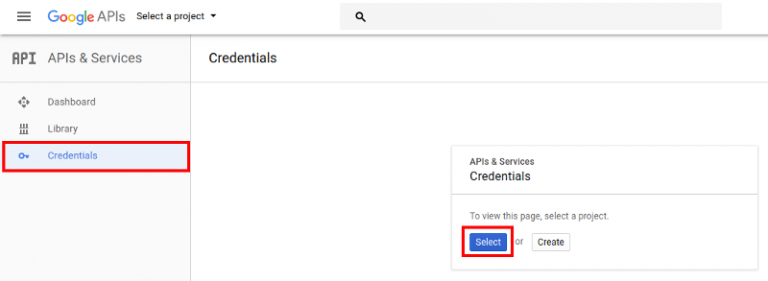
در مرحله بعد صفحه زیر به شما نمایش داده میشه که باید از ستون چپ روی Credentials کلیک کنید تا پنجره زیر براتون باز شده و سپس روی دکمه select کلیک کنید.

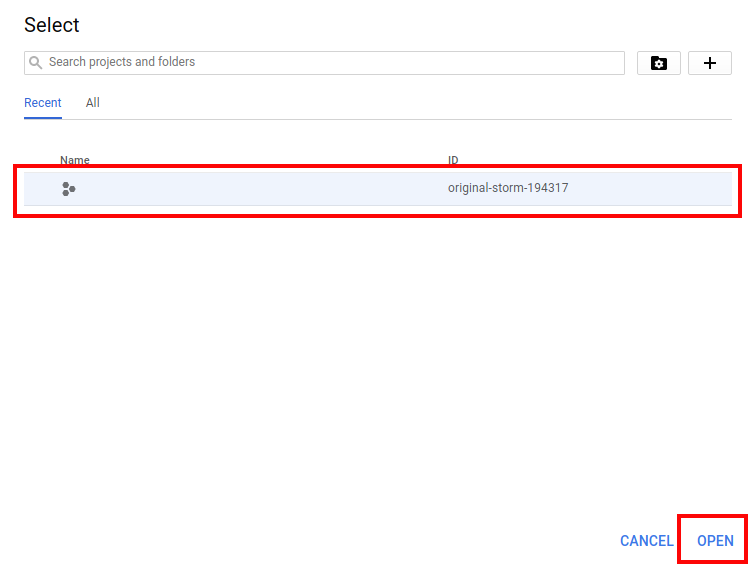
حالا در پنجره باز شده پروژهای را که در مرحله اول ایجاد کردید را انتخاب کرده و روی دکمه Open کلیک کنید.

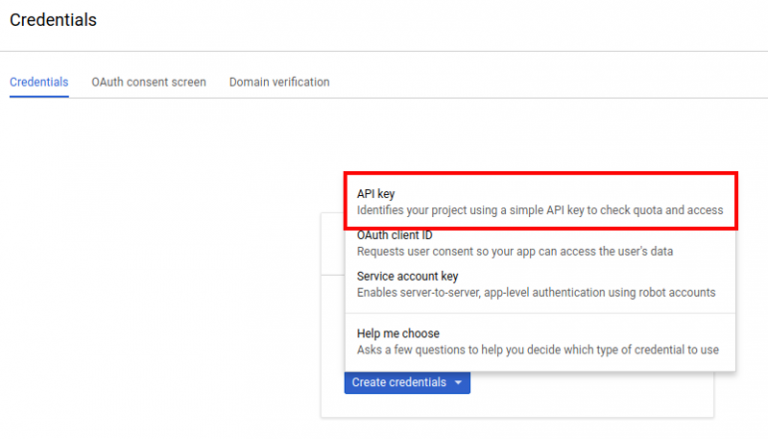
بعد از کلیک روی این مرحله وارد صفحه زیر میشید که در این مرحله باید روی فلشی که در کنار دکمه قرار داره کلیک کرده و گزینه API key را انتخاب کنید.

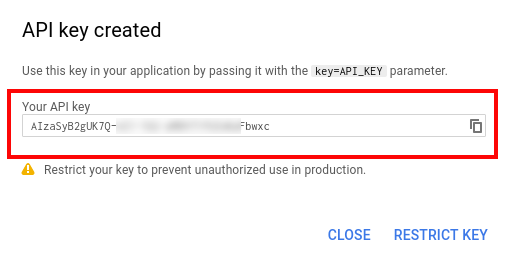
در نهایت چند لحظه منتظر بمونید تا API ساخته شده و مشابه تصویر زیر اونو کپی کرده و به پیشخوان وردپرس برگردید.
پیشنهاد ما: ارسال ایمیل در لوکال هاست وردپرس

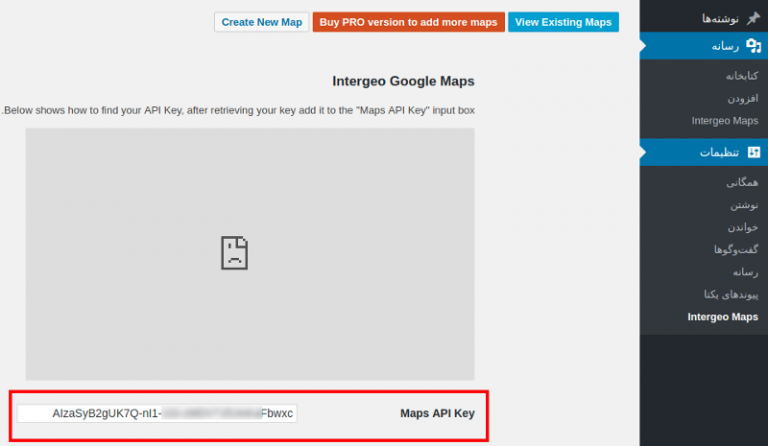
حالا که کلید API را دریافت کردید به پیشخوان وردپرس برگشته و کد API را در فیلد Maps API Key وارد کرده و روی دکمه ذخیره تغییرات کلیک کنید.

حالا که کلید API را وارد کردید میتونید اقدام به ثبت مکان تجاری خودتون روی نقشه گوگل بکنید. برای این منظور به منوی رسانه> Intergeo Maps در پیشخوان وردپرس مراجعه کرده و روی دکمه Add New کلیک کنید تا پنجره مربوط به ثبت مکان در نقشه گوگل نمایش داده شود.

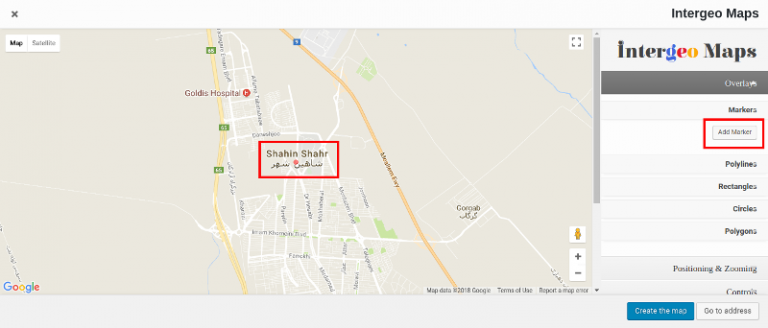
حالا همونطور که در تصویر مشاهده میکنید نقطه قرمز رنگ موجود در نقشه را با ناوبری به مکان خودتون در نقشه گوگل ببرید تا موقعیت مکانی دقیق شما مشخص شده و سپس از منوی سمت راست روی دکمه Add Maker کلیک کنید تا پنجره زیر براتون باز شده و جزییات را برای موقعیت مکانی وارد کنید.

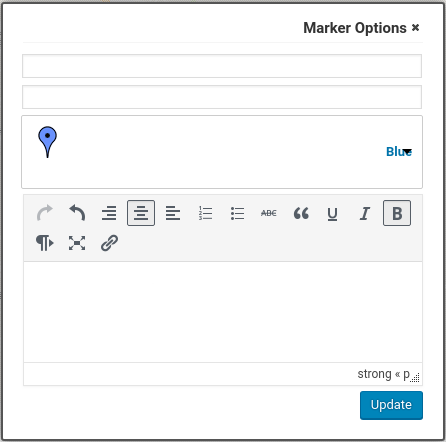
حالا مشابه تصویر عنوان، آدرس، دکمه نمایش موقعیت مکانی و در نهایت توضیحات دلخواه را برای موقعیت مکانی کسب و کار تجاری خودتون وارد کرده و در نهایت روی دکمه Update کلیک کنید.

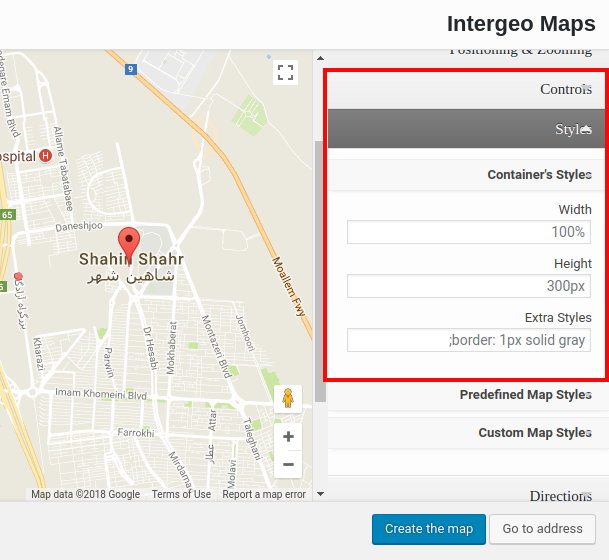
حالا اگر قصد دارید تا از اندازه دلخواه برای نمایش نقشه مکان تجاری در وردپرس استفاده کنید از بخش style میتونید تا اندازه و استایل را مشخص کنید و در نهایت روی دکمه Create the map کلیک کنید تا نقشه ثبت شده و شورت کد برای آن ساخته شود.

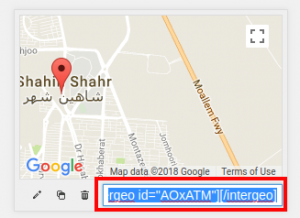
حالا بعد از ساخت موقعیت مکانی وردپرس روی نقشه به منوی رسانه> Intergeo Maps برمیگردید که مشابه تصویر بالا خواهید دید نقشه ساخته شده و یک شورت کد در زیر اون قرار داره، شورت کد را کپی کرده و در هر بخش از سایت که قصد دارید اونو نشون بدید وارد کنید. نمایش نقشه میتونه در یک ابزارک، برگه، نوشته و یا هر بخش از سایت شما باشه که برای نمایش اون کافیه فقط شورت کد را در اونجا قرار بدین.

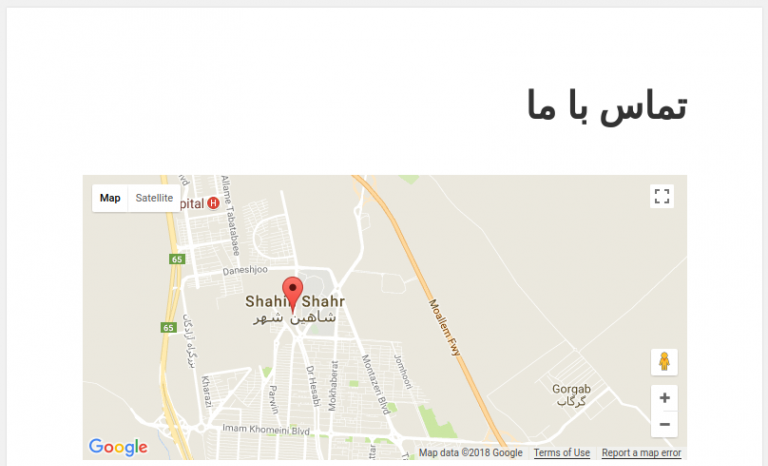
بعد از قرار دادن شورت کد در برگه خواهید دید که مکانی که روی نقشه برای نمایش در وردپرس مشخص کردید نمایش داده شده و حالا کاربرانی که به صفحه تماس با ما و هر صفحهای که این شورت کد را در اون قرار دادید مراجعه کنند میتونن خیلی راحت موقعیت مکانی شما را مشاهده کنند.