آموزش ساخت دکمه تماس با ما چسبان در وردپرس
در وب سایت هایی حتما مشاهده کردید که دکمه ای به عنوان تماس با ما در صفحه وجود دارد که کاربران می توانند با کلیک بر روی دکمه به صورت مسقیم با پشتیبانی وب سایت تماس بگیرند. در ادامه این مقاله به ساخت این دکمه با استفاده از المنتور را فرا می گیریم.

تصور کنید شما دکمه تماس را در تمامی صفحات سایت و در پایین صفحه در درسترس مستقیم کاربر قرار دهید با این کار ، کاربری که داخل سایت شما می باشد میتواند به راحتی و تنها با یک کلیک با شما تماس بگیرید پس با ما همراه باشید تا آموزش ساخت دکمه تماس با ما چسبان در وردپرس را به شما بگوئیم.
تماس کاربر با شما یعنی ایجاد یک رابطه دو طرفه و افزایش فروش و کسب دارمد بیشتر شما از سایت.
اگر با مبحث سئو آشنا باشید و بازاریابی دیجیتال را کار کرده باشید میدانید که کاربری که وارد سایت شده است با کلی زحمت و احتمالا هزینه ای که شما کرده اید الان داخل سایت شماست پس چرا به راحتی آن را از دست بدهید؟!!!!! تنها با یک کار ساده و افزونه دکمه تماس شناور میتوانید ضریب جذب مشتری را افزایش دهید.
پیشنهاد ما: آموزش خروج خودکار کاربران در وردپرس
آموزش ساخت دکمه تماس با ما چسبان در وردپرس
افزونه دکمه تماس با ما چسبان در وردپرس که قصد معرف اونو دارم با نام Call Now Button در مخزن وردپرس به ثبت رسیده و تاکنون موفق شده بیش از ۱۰۰.۰۰۰ نصب فعال و کسب امتیاز ۴.۹ را ازآن خودش بکنه که با استفاده از این افزونه قادر به نمایش دکمه تماس تلفنی چسبان در وردپرس هستید و میتونید در تمامی صفحات و یا برخی از صفحات سایتتون دکمه تماس چسبان وردپرس را نمایش بدین و هر زمان که کاربران موبایلی روی دکمه تماس کلیک کنند به برنامه تلفن هدایت شده و قادر هستند با شما تماس تلفنی برقرار کنند. برای استفاده از این افزونه روی دکمه زیر کلیک کنید تا به صفحه افزونه در مخزن وردپرس هدایت شده و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه در سایت وردپرسی خودتون بکنید.
بعد از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با نام Call Now Button در بخش تنظیمات پیشخوان سایت وردپرسی شما افزوده خواهد شد که با کلیک روی این دکمه به صفحه تنظیمات افزونه برای اضافه کردن شماره تماس و تعیین استایل اون هدایت خواهید شد تا دکمه تماس تلفنی در وردپرس را نمایش دهید.

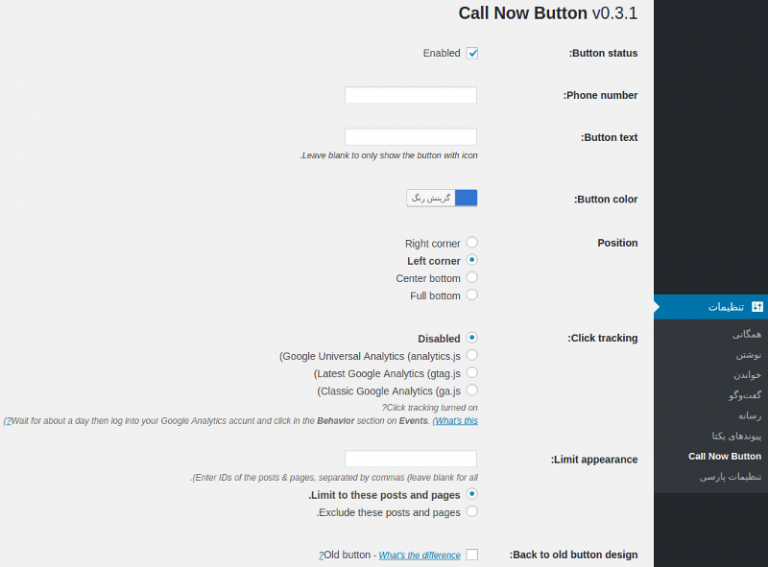
Button status: حالا برای اینکه دکمه تماس در صفحات شما فعال شده و نمایش داده بشه و از طرفی دیگه هم بتونید تنظیمات اونو شخصی سازی کنید ابتدا تیک این گزینه را فعال کنید. هر زمان که لازم نداشتید میتونید تیک این گزینه را بردارید تا دکمه تماس تلفنی چسبان در وردپرس در سایت نمایش داده نشه.
Phone number: در این فیلد شماره تلفن خودتون را مشابه نمونه به همراه کد کشور که برای ایران ۹۸+ هست وارد کنید تا در صورت کلیک روی دکمه تماس چسبان در وردپرس وقتی کاربران موبایلی به برنامه تلفن در گوشی خودشون هدایت شدند با این شماره تماس گرفته بشه.
Button text: اگر مایل هستید تا متن دلخواهی را در کنار آیکون دکمه تماس چسبان در وردپرس نمایش بدین میتونید در این فیلد وارد کنید. به عنوان نمونه میتونید از عبارتهایی مثل تماس با ما، سوالی دارید و… استفاده کتید تا در کنار آیکون دکمه نمایش داده شود.
حالا روی گزینه Advanced settings کلیک کنید تا سایر تنظیمات که شامل موارد زیر هستش براتون نمایش داده شده و اونها را شخصی سازی کنید.
Button color: با استفاده از این گزینه رنگ دلخواه خودتون را برای نمایش دکمه تماس در وردپرس انتخاب کنید.
Position: با استفاده از این گزینه میتونید مکان دلخواه خودتون را برای نمایش دکمه تماس در وردپرس مشخص کنید تا در سمت راست، چپ، وسط چین و یا دکمه تمام عرض نمایش داده شود.
Click tracking: با استفاده از این قابلیت میتونید یکی از این گزینهها را استفاده کنید تا از آمار و ارقام و تعداد کلیکهایی که روی این دکمه انجام میگیریه با استفاده از سرویس گوگل آنالیتیکس وردپرس مطلع شده و امکان مشاهده آمار را برای دکمه چسبان در وردپرس داشته باشید.
Limit appearance: این گزینه این امکان را به شما میده تا نمایش دکمه تماس چسبان در برخی صفحات را غیر فعال کنید. برای این منظور کافیه ابتدا آیدی نوشته وردپرس یا برگه وردپرس که قصد دارید را وارد کنید. دقت کنید که در صورت داشتن ID بیشتر از یک مورد هر آیدی را با یک کاراکتر کاما انگلیسی از هم جدا کنید و سپس به ترتیب زیر عمل کنید.
- Limit to these posts and pages: در صورتی که این گزینه را انتخاب کنید نمایش دکمه تماس چسبان در وردپرس صرفا محدود به این نوشتهها و برگهها بوده و در اونها نمایش داده خواهد شد و در سایر برگهها و نوشتههای سایت امکان نمایش دکمه چسبان وردپرس وجود نخواهد داشت.
- Exclude these posts and pages: در صورتی هم که این گزینه را انتخاب کنید دکمه تماس چسبان وردپرس در تمامی صفحات سایت به جز برگهها و نوشتههایی که آیدی اونها را وارد کردید نمایش داده شده و در نوشته و برگه تعیین شده امکان نمایش دکمه چسبان وردپرس وجود نخواهد داشت.
پیشنهاد ما: آموزش ویرایش قالب وردپرس
Back to old button design: با فعال کردن این گزینه هم میتونید از طراحی افزونه برای نسخه قبلی اون استفاده کنید که پیشنهاد میکنم این گزینه را فعال نکنید، چرا که طراحی نسخه جدید افزونه بهتر از اولی خواهد بود.

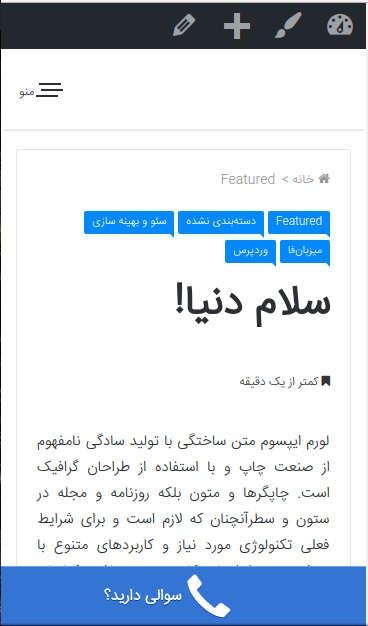
حالا همونطور که در تصویر مشاهده میکنید دکمه تماس در وردپرس مشابه تصویر بالا نمایش داده شده و کاربران موبایلی هر زمان که روی این دکمه کلیک کنند به برنامه تلفن در گوشی خودشون هدایت شده و قادر به ایجاد تماس تلفنی با شمارهای که وارد کردید خواهند بود.