آموزش نمایش باکس نویسنده در وردپرس
همانطور که میدانید بخش اطلاعات بیوگرافی نویسندگان در صفحه پروفایل کاربری، در سایت و یا در پیشخوان وردپرس در اختیار آنها قرار میگیرد که اگر این اطلاعات را در آن قسمت وارد کنند، در صفحه مقالاتی که این نویسندگان منتشر کردند نمایش داده میشود.

آموزش نمایش باکس نویسنده در وردپرس
افزونهای که برای ساخت باکس نویسنده وردپرس قصد معرفی اونو دارم با نام Simple Author Box در مخزن وردپرس به ثبت رسیده و تاکنون موفق شده بیش از ۲۰.۰۰۰ نصب فعال و کسب امتیاز ۴.۴ را ازآن خودش بکنه که با استفاده از این افزونه قادر به نمایش اطلاعات نویسنده در باکس نویسنده مطالب وردپرس خواهید بود. برای استفاده از این افزونه ابتدا روی دکمه زیر کلیک کنید تا به صفحه افزونه در مخزن وردپرس هدایت شوید و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال کردن افزونه در سایت وردپرسی خودتون بکنید.
دانلود افزونه Simple Author Box
بعد از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با نام Simple Author در پیشخوان وردپرس اضافه خواهد شد. روی این منو کلیک کنید تا به صفحه تنظیمات افزونه هدایت شوید.

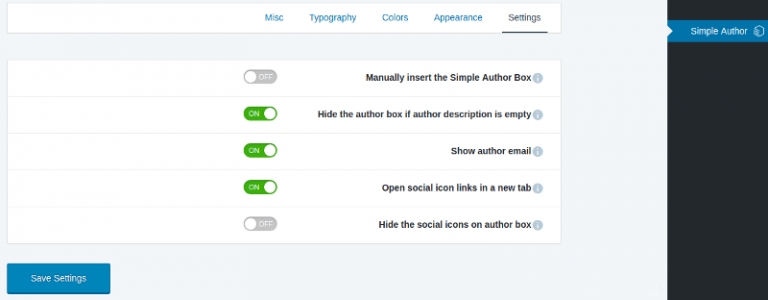
Manually insert the Simple Author Box: با انتخاب این گزینه شورت کد و تابع نمایش باکس نویسنده وردپرس نمایش داده خواهد شد. این گزینه را فقط در صورتی فعال کنید که در قالب شما به صورت خودکار باکس نویسنده نمایش داده نشود. در صورتی که مشکلی در نمایش باکس داشتید باید از تابع یا شورت کد افزونه در قالب استفاده کنید.
Hide the author box if author description is empty: با فعال کردن این گزینه کاربرانی که پروفایل آنها خالی است و هنوز در باکس دربارهی من چیزی وارد نکرده باشند باکس نویسنده نمایش داده نمیشود.
Show author email: با فعال کردن این گزینه ایمیل نویسنده وردپرس نمایش داده میشود.
Open social icon links in a new tab: با فعال کردن این گزینه هنگام کلیک روی آیکون شبکههای اجتماعی لینک در پنجره جدید باز خواهد شد.
Hide the social icons on author box: با فعال کردن این گزینه آیکون شبکه اجتماعی نویسنده در باکس نویسنده نمایش داده نخواهد شد.

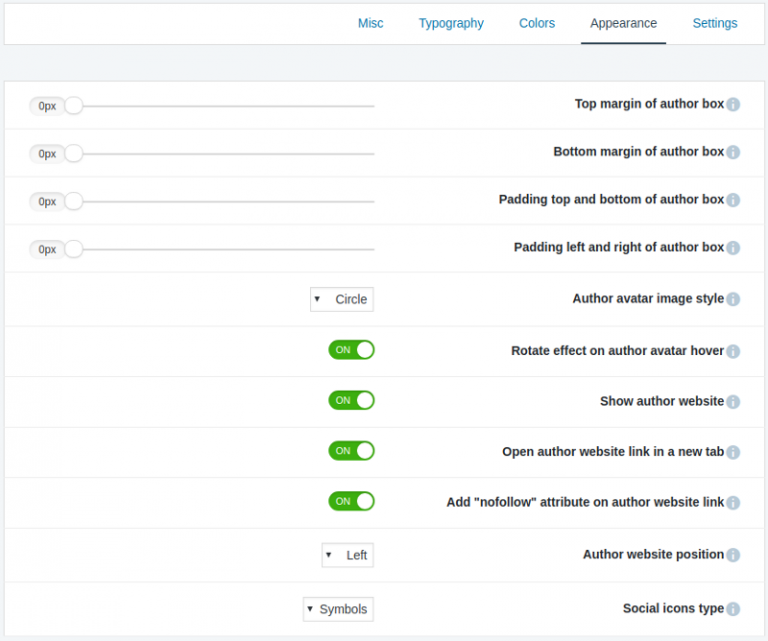
با استفاده از گزینههای Top margin of author box و Bottom margin of author box و Padding top and bottom of author box و Padding left and right of author box به ترتیب فاصله از بالا، فاصله از پایین، حاشیه راست و چپ و حاشیه بالا و پایین را برای باکس نویسنده وردپرس انتخاب کنید.
Author avatar image style: با استفاده ازا ین گزینه استایل نمایش آواتار کاربران را انتخاب کنید. استایل میتواند به صورت گرد یا مربعی باشد. در صورتی هم که مایل هستید در استایل گرد امکان چرخش آواتار فراهم باشد گزینه Rotate effect on author avatar hover را فعال کنید.
Show author website: با استفاده از این گزنه امکان نمایش سایت نویسنده را فراهم کنید. سپس با فعال کردن Open author website link in a new tab انتخاب کنید که لینک سایت نویسنده در تب جدید باز شود. برای نوفالو کردن لینک سایت نویسنده هم میتونید گزینه Add “nofollow” attribute on author website link را فعال کنید. سپس با استفاده از Author website position موقعیت نمایش آیکون سایت نویسنده را در چپ یا راست باکس نویسنده انتخاب کنید.
Social icons type: با استفاده از این گزینه میتونید نوع نمایش آیکون شبکههای اجتماعی را در حالت سیمبل یا رنگی انتخاب کنید.

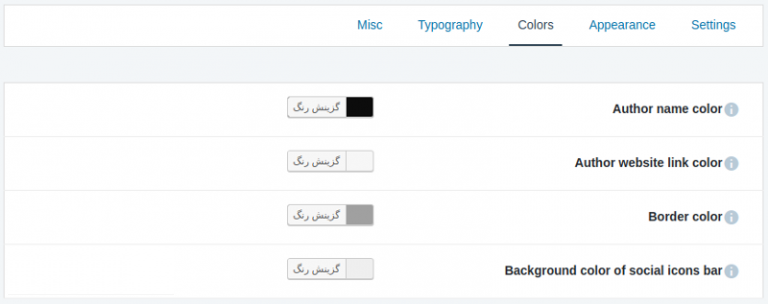
Author name color: از این گزینه برای انتخاب رنگ عنوان نویسنده استفاده کنید.
Author website link color: از این گزینه برای نمایش رنگ آیکون سایت نویسنده استفاده کنید.
Border color: از این گزینه برای رنگ حاشیه دور کادر باکس نویسنده وردپرس استفاده کنید.
Background color of social icons bar: در نهایت از این گزینه هم برای رنگ پس زمینه بخش آیکونهای شبکههای اجتماعی استفاده کنید.

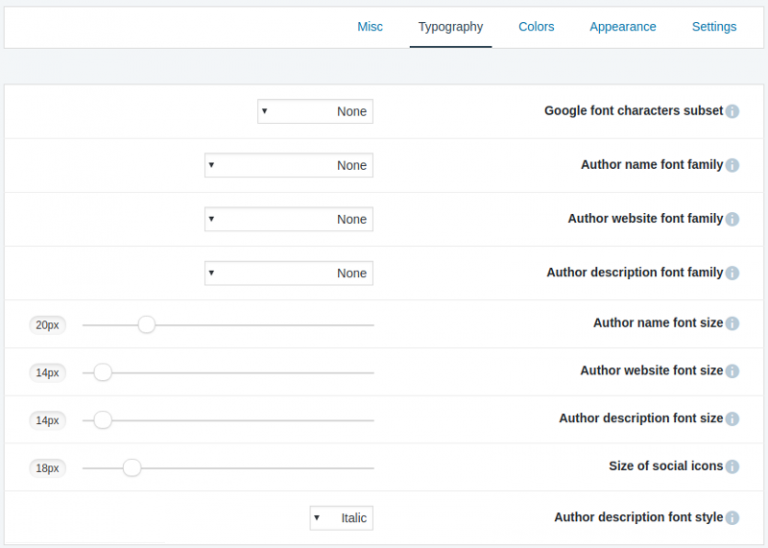
این بخش برای تایپوگرافی و انتخاب فونت برای باکس نویسنده وردپرس است. سعی کنید همه گزینهها را به دلیل عدم در دسترس بودن فونتهای گوگل و… برای زبان فارسی روی همان حالت None باقی بگذارید. تنها بخشهای قابل کاربرد انتخاب سایز فونتها برای نام نویسنده، وبسایت نویسنده، بیوگرافی نویسنده و اندازه آیکون شبکههای اجتماعی است که بر حسب پیکسل مشخص هستند و میتونید انها را به دلخواه انتخاب کنید. در صورتی که قصد دارید متن بیوگرافی نویسنده هم به صورت ایتالیک نمایش داده شود کافی است گزینه Author description font style را روی حالت italic قرار دهید.

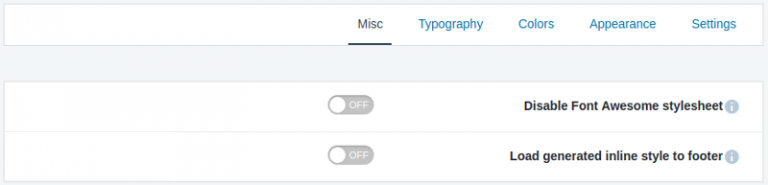
Disable Font Awesome stylesheet: در صورتی که قالب وردپرسی شما از فونتها و استایل FontAwesome پشتیبانی میکند این گزینه را برای اینکه مجددا استایل و فونت از طریق این افزونه لود نشوند فعال کنید.
Load generated inline style to footer: با فعال کردن این گزینه هم میتونید کاری کنید که استایلهای داخلی در فوتر سایت لود شوند. در این صورت سایت با سرعت بیشتری قابل نمایش خواهد بود.